Как правильно установить на сайте WordPress SSL сертификат и настроить HTTPS

Когда вы запускаете ваш собственный веб-сайт, ваши пользователи скорее всего должны будут оставлять там личную информацию. Это означает, что вам необходимо обеспечить соблюдение надежных стандартов безопасности, для обеспечения которой важную роль играют как Secure Sockets Layer (SSL или TLS), так и Hypertext Transfer Protocol Secure (HTTPS). К счастью, настройка на платформе WordPress SSL сертификата и установка HTTPS довольно проста и может быть выполнена всего за несколько шагов.
В этой статье мы поговорим о следующем:
- Какой сертификат SSL и когда нужно использовать.
- Что такое HTTPS и как он работает вместе с SSL.
- Как использовать WordPress SSL и настроить HTTPS с помощью двух разных методов.
- Две распространенные ошибки, с которыми вы можете столкнуться при использовании на WordPress SSL, и способы их устранения.
Нам предстоит узнать многое и будет ещё над чем поработать, так что, давайте уже приступим!
Приобретите один из тарифных планов хостинга от Hostinger и получите SSL в подарок!
Оглавление
Что такое SSL (и когда его нужно использовать)
Secure Sockets Layer (SSL) — это технология, которая создаёт безопасное соединение между веб-сайтом и браузером. Сайты, использующие SSL, показывают, что ваша личная информация находится в безопасности во время каждого перехода.
Вы можете увидеть, безопасный сайт или нет, по изображению зелёного замочка, который многие браузеры используют для идентификации:

Например, если вы покупаете что-то в интернете, вы должны делать это только через сайты, использующие SSL. В противном случае злоумышленники могут узнать, использовать или изменить вашу платёжную информацию, поскольку она отправляется через интернет.
Что касается вашего собственного сайта, установка SSL сертификата является обязательной. Для этого есть ряд причин:
- Если вы запустите веб-сайт, на котором вы предлагаете пользователям регистрироваться и делиться конфиденциальной информацией, их данные будут в безопасности.
- Ваш сайт будет более надежным.
- Прикольный зелёный замочек появится рядом с адресом сайта в разных браузерах.
- Вы улучшите поисковую оптимизацию вашего сайта (SEO) (англ).
Уточним последний момент – поисковые системы, такие как Google, поощряют использование всеми сайтами SSL, предоставляя предпочтение безопасным сайтам в своей выдаче. Это означает, что вы можете защитить информацию своих пользователей и, возможно, извлечь выгоду из некоторого количества трафика одновременно.
Кроме того, Google объявил о том, что с момента появления в июле 2018 года Chrome показывает предупреждение “небезопасно”. Поэтому самое время обеспечить безопасность вашего сайта с помощью установки SSL сертификата, если вы ещё этого не сделали.
В наши дни установка SSL сертификата на WordPress довольно проста. Существует несколько типов сертификатов SSL, но вам, вероятно, не понадобится ничего особенного, если вы не будете запускать слишком сложный сайт или продавать товары в интернете.
Для всех других типов сайтов бесплатный сертификат обычно выполняет всю работу. Более того, вы можете легко настроить его для работы с Hostinger (англ).
Что такое HTTPS (и как это работает вместе с SSL)
Когда вам нужна установка SSL сертификата для вашего сайта, вам также необходимо настроить его для передачи данных с использованием протокола HTTPS. Каждый посещаемый вами сайт использует HTTP или HTTPS в качестве префикса к URL-адресу, включая Hostinger:

HTTPS работает так же, как HTTP, но обеспечивает более высокие стандарты безопасности. Если вы загружаете веб-сайт с HTTPS, вы узнаёте, что ваши данные находятся в безопасности во время передачи. Однако для того, чтобы HTTPS работал, сайт, к которому вы пытаетесь получить доступ, нуждается в сертификате SSL.
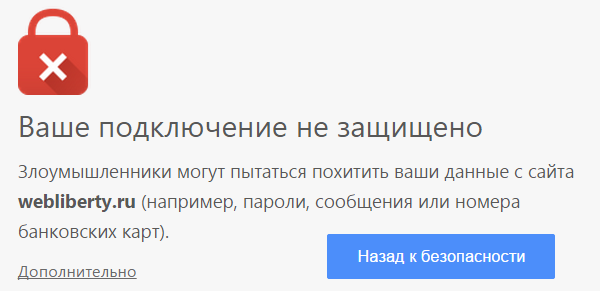
Если вы попытаетесь получить доступ к сайту без SSL с помощью HTTPS, вы увидите ошибку, подобную этой:

Другими словами, SSL и HTTPS работают рука об руку. Если вы используете только один, пользователи, отправляющие информацию через ваш сайт, не будут защищены.
Таким образом, ваш первый шаг должен состоять в том, чтобы получить сертификат SSL и настроить его для работы с вашим сайтом. После этого вам нужно указать в WordPress, что нужно использовать HTTPS вместо HTTP. Давайте посмотрим, как работает этот процесс.
Как настроить на WordPress SSL и HTTPS (2 метода)
На этом этапе мы предположим, что у вас уже есть сертификат SSL, настроенный для вашего сайта. Как только вы это сделали, вам просто нужно указать в WordPress, что нужно использовать HTTPS. Есть два основных способа сделать это.
1. Используйте панель инструментов WordPress и переадресацию 301
После установки WordPress SSL вам необходимо настроить свой сайт для использования HTTPS. Этот процесс прост, если вы запускаете новый веб-сайт. Однако, если вы добавляете SSL сертификат на сайт, который уже использовался какое-то время, это будет немного сложнее.
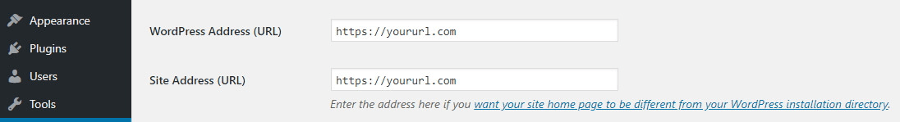
В любом случае, ваш первый шаг должен состоять в том, чтобы зайти в панель управления и открыть вкладку Настройки> Общие. Внутри вы найдете два поля, которые называются WordPress Address (URL) и Site Address (URL). Адрес вашего сайта должен быть идентичным в обоих полях, и должен использовать HTTP.
Что вам нужно сделать, это заменить префикс HTTP на HTTPS в обоих полях и сохранить изменения в ваших настройках:

Это всё, что нужно, чтобы настроить WordPress на использование HTTPS. Однако, некоторые пользователи могли сохранить старый URL вашего веб-сайта, и он может оставаться в сети. Вы должны убедиться, что эти пользователи используют HTTPS-версию вашего сайта. Для этого вы можете настроить переадресацию URL.
Существует много типов переадресаций, которые вы можете использовать. Тем не менее, как правило, лучше всего использовать редирект 301, который сообщает поисковым системам, что ваш сайт переместился с одного адреса на другой. Чтобы реализовать это перенаправление, вам нужно отредактировать файл с именем .htaccess, который контролирует взаимодействие вашего сервера с WordPress, а также структуру URL-адреса.
Это потребует от вас прямого доступа к файлам вашего сайта, используя инструмент File Transfer Protocol (FTP), такой как FileZilla. Если вы впервые делаете это, вы можете найти все подробности в нашем руководстве по FTP.
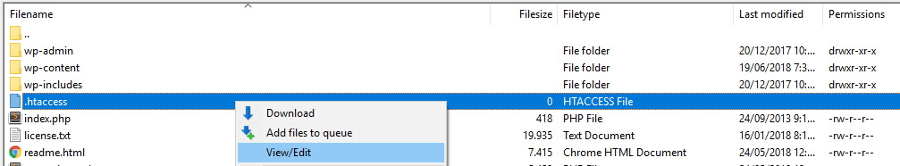
Как только вы подключитесь к своему сайту через FTP, перейдите в папку public_html и найдите файл .htaccess внутри:

Выберите этот файл и щёлкните на него правой кнопкой мыши, затем выберите параметр Просмотр / редактирование. Это откроет файл с локальным текстовым редактором, позволяющим внести в него изменения. Не изменяйте какой-либо код внутри .htaccess, если вы не знаете, что делаете. Просто перейдите в нижнюю часть файла и вставьте следующий фрагмент:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>
Для этого вам нужно будет заменить URL-адрес в этом коде на полный HTTPS-адрес вашего сайта. Это перенаправит любое соединение, которое приходит через port 80, на новый безопасный URL. Как вы знаете, port 80 является стандартным для HTTP-соединений, поэтому он “перехватит” практически всех, кто пытается получить доступ к вашему веб-сайту через старый адрес.
После добавления кода с URL-адресом сохраните изменения в .htaccess и закройте файл. FileZilla спросит, хотите ли вы загрузить эти изменения на свой сервер, на что вы согласитесь. Если вы попробуете посетить свой сайт с использованием URL-адреса HTTP, ваш браузер должен автоматически перенаправить вас на версию HTTPS.
2. Установите плагин для WordPress SSL
Если вы предпочитаете не вводить данные вручную через WordPress, есть более простые способы настроить HTTPS на вашем веб-сайте. Например, вы можете настроить плагин для WordPress SSL, который добавляет тот же код, о котором мы рассказали в предыдущем методе.
Хотя этот подход намного проще, он также имеет некоторый дополнительный риск. Например, если проблемы совместимости возникают с другим инструментом, плагин SSL может перестать работать, и сайт не будет загружать HTTPS до тех пор, пока вы не устраните проблему. Это означает, что вам необходимо тщательно выбирать свой плагин.
Мы рекомендуем Really Simple SSL, так как его очень легко настроить. Всё, что вам нужно — это сертификат для WordPress SSL, готовый к работе:

После установки и включения плагина он сканирует ваш сайт на наличие сертификата WordPress SSL. Если найдёт, он поможет вам включить HTTPS на всём сайте всего за один клик. Для этого просто зайдите во вкладку Настройки> SSL на панели управления и нажмите кнопку Перезагрузить в HTTPS. Да, всё настолько просто!
Если плагин Really Simple SSL не кажется вам настолько простым, есть альтернативные инструменты, которые вы можете использовать для достижения тех же результатов. Есть и другие отличные параметры плагина для WordPress SSL, которые включают WordPress HTTPS (SSL) и Force HTTPS.
Две распространённые ошибки в WordPress SSL (и как их исправить)
На этом этапе вы уже знаете, как убедиться, что все посетители вашего сайта получают возможность использовать безопасное соединение. Однако в некоторых случаях принудительная загрузка WordPress через HTTPS может привести к нескольким ошибкам. Давайте поговорим о том, какие это ошибки и, на всякий случай, как их исправить.
1. Некоторые файлы не загружаются через HTTPS
После включения HTTPS для вашего сайта вы можете обнаружить, что некоторые его файлы, например изображения, загружаются неправильно. Это потому, что WordPress по-прежнему использует HTTP для них вместо HTTPS.
Если у вас возникла проблема с изображениями вашего сайта, CSS или JavaScript, самый простой способ решить её – сделать несколько дополнений к вашему файлу .htaccess. Однако этот подход применяется только в том случае, если вы использовали ручной метод из предыдущего раздела. Мы поговорим о том, что делать, если вы используете плагин вместо этого чуть позже.
Перейдите на свой веб-сайт через FTP ещё раз и найдите файл .htaccess в каталоге public_html. Откройте его и найдите ранее добавленный код, чтобы установить переадресацию 301. Это должно выглядеть следующим образом:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>}
Вам нужно будет удалить этот фрагмент и заменить его на более полный. Это не обязательно в большинстве случаев, поскольку не так часто возникают проблемы с некоторыми ресурсами, которые не загружаются должным образом. Однако, если у вас возникла такая проблема, вот код, который вы должны использовать вместо предыдущего:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Этот код перенаправит весь трафик через HTTPS. Он также включает в себя правила для ваших файлов в WordPress, поэтому такой код позаботится обо всех файлах, которые работали некорректно. После его добавления сохраните изменения в файле .htaccess и загрузите их обратно на сервер.
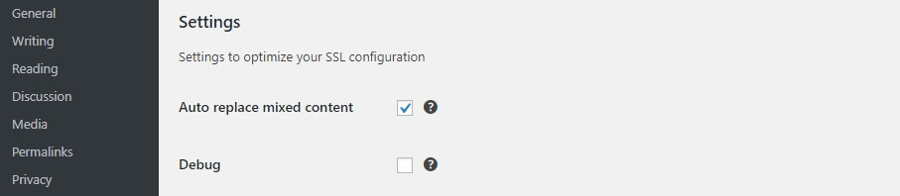
Если вы настроили свой сайт для использования HTTPS через плагин, вам не нужно вручную настраивать файл .htaccess. Вместо этого большинство плагинов предложит альтернативное решение. Например, Really Simple SSL может находить на вашем сайте файлы, которые не загружаются через HTTPS, и помогать вам их исправить. Чтобы использовать эту функцию, перейдите во вкладку «Настройки»> «SSL», а затем перейдите на страницу настроек плагина:

В верхней части экрана есть параметр Автозамена смешанного содержимого. Убедитесь, что он включён, а затем сохраните изменения в конфигурации плагина. Этот параметр гарантирует, что WordPress загрузит все объекты через HTTPS, а не только ваши посты и страницы.
2. Ваш плагин для кэширования WordPress вызывает проблемы
Если у вас установлен плагин для кеширования WordPress, ваш браузер может попытаться загрузить кешированную версию вашего веб-сайта по HTTP, что может привести к некоторым ошибкам. Самый быстрый способ решить эту проблему – очистить кеш в WordPress.
Как будет происходить процесс кэширования зависит от того, какой плагин вы используете. Тем не менее, это не займет у вас больше нескольких минут. Для получения более подробной информации вы можете ознакомиться с нашим руководством по очистке кеша в WordPress в WP Super Cache (англ), W3 Total Cache (англ) и WP Fastest Cache (англ). Если вы используете другой плагин для кеширования, вам может потребоваться заглянуть в справку для получения инструкций о том, как действовать.
В любом случае, как только вы очистите свой кеш, попробуйте снова загрузить свой сайт, чтобы убедиться, что ваш браузер использует HTTPS без каких-либо ошибок. Теперь установка SSL сертификата успешно завершена!
Вывод
Раньше WordPress SSL сертификаты были зарезервированы только для деловых веб-сайтов, которые сталкивались с большим количеством конфиденциальной информации. В наши дни сертификаты SSL и HTTPS стали обычным явлением. Фактически, сами поисковые системы, такие как Google, рекомендуют их использовать. К счастью, как вы видите, установка SSL сертификата и использование HTTPS для вашего сайта в WordPress – довольно простая задача.
У вас есть вопросы о том, как использовать WordPress SSL и настроить HTTPS? Давайте поговорим о них в разделе комментариев ниже!


Коментарі
February 03 2019
Было бы не плохо упомянуть, что происходит с адресами сайта в поисковой выдаче. Это понятно, что гугл ранжирует выше https. Но вот сейчас страницы сайта в выдаче по http, их адрес меняется на https, и они теряют свои позиции, начинают индексироваться как новые? Как это воспринимают гугл и яндекс?
February 04 2019
К сожалению сайт на некоторое время выпадает из поиска, но затем восстанавливает свои позиции. Гугл к переносу относится лояльнее, чем Яндекс.
February 10 2019
Здравствуйте. HTTPS есть но i (не достаточно защищеное) показывает на ряде страниц. Что это могло бы быть?
February 11 2019
Если ваш сайт на WordPress - поможет плагин Really Simple SSL. Либо же нужно установить переадрессацию с http на https. Возможно пригодится это руководство.
February 18 2019
Если использовать плагин Really Simple SSL, то не обязательно менять все ссылки в статьях на сайте (включая js и css)? Я правильно понял?
February 19 2019
Да, плагин сделает это за вас. Но не забудьте перепроверить, на всякий случай.
March 27 2019
Здравствуйте, я изменила в общих настройках http на https , после сохранения настроек сайт вообще стал недоступен. И в админку вордпресса не могу зайти , выдает "Не удается получить доступ к сайту Веб-страница по адресу https://smmsova.com/wp-admin/, возможно, временно недоступна или постоянно перемещена по новому адресу." Что делать, подскажите, пожалуйста.
March 28 2019
Добрый день. Лучше всего будет обратиться к службе поддержки вашего хостинг-провайдера.
April 01 2019
Здравствуйте! Начала всё делать по вашей инструкции и сразу же возникла проблема. После того, как я общих настройках заменила адрес сайта на https меня выкинуло из админки. Теперь я не могу войти в админку, так как браузер пишет, что небезопасное соединение. Как это теперь отмотать назад?
April 01 2019
Добрый день. Лучше всего будет обратиться в службу поддержки вашего хостинг-провайдера.
April 16 2020
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] При таком варианте заполнения фала .htaccess поймал ошибку ERR_TOO_MANY_REDIRECTS
April 28 2020
Сделал все по инструкции (для WP), но все равно в строке браузера пишет, что сайт не конфиденциальный (Не конфіденційний). В чем может быть проблема? Хостинг - Hostinger.
April 29 2020
Здравствуйте! Причин может быть несколько: смешанный контент, кэш или плагин Elementor. 1. Сообщение, которое указывает на смешанный контент на Вашем сайте WordPress может отличаться в зависимости от браузера. Оно может звучать как «Подключение к сайту защищено не полностью» или «Подключение к сайту не защищено». Вот статья, которая описывает, как это исправить - https://www.hostinger.ru/rukovodstva/mixed-content-v-wordpress/. 2. Возможно, нужно просто почистить кэш, вот руководство - https://www.hostinger.com.ua/rukovodstva/ochistka-kjesha-v-wordpress/. 3. Если на сайте установлен плагин Elementor, но Вы его не используете, лучше его удалить. Если же он у Вас активен, то для корректного перехода на https Вам нужно изменить ссылку через настройки. Для этого перейдите в Elementor → Инструменты: Выберите "Сменить URL". И укажите домен с http:// в первом поле и с https:// во втором. После того, как Вы измените ссылку тут, сайт должен полностью перейти на https.