WordPress оптимизация изображений: этапы и подходы

Без изображений большинство сайтов будут выглядеть как массивная стена текста. Для привлечения внимания посетителей очень важны качественные изображения. Они разбавят контент и сделают его более удобным для восприятия и чтения. Не говоря уже о дополнительном трафике от поиска изображений. Но, чтобы иметь все эти преимущества, изображения должны быть прежде всего правильно оптимизированы.
Большинство владельцев сайтов на WordPress заканчивают процесс на загрузке не оптимизированных для веб картинок, которые могут вызвать больше вреда, чем пользы.
Ниже мы расскажем вам почему обязательно нужно проводить оптимизацию изображений и изучим пять способов выполнить процедуру WordPress оптимизация изображений.
Оглавление
Почему так важна WordPress оптимизация изображений
Не оптимизированные изображения на сайте приведут к невероятно низкой скорости загрузки и пропускной способности. Изображения могут занимать много места на диске, и большая часть из них может оказаться не нужной.
Вот несколько основных причин для оптимизации изображений.
Ваш сайт будет загружаться быстрее
Медленная загрузка сайта не даёт пользователям нормально с ним взаимодействовать. Это приводит к нежеланию пользователей находиться на таком сайте и побыстрее его покинуть. Вы не можете ожидать от своих посетителей, что они будут оставаться и ждать загрузки ваших изображений.
Ваш сайт будет занимать меньше места на сервере
Обычно, вы не можете повлиять на ограничения по дисковому пространству, предоставляемому вашим хостинг-провайдером.
Но, если вы уменьшите размер своего сайта, это непременно хорошо скажется на быстроте его работы.
Вы можете уменьшить разрастание вашего сайта и сделать его более компактным и производительным. К тому же, уменьшить стоимость сервера, если вы платите за хранение.
Ваш рейтинг в поисковых системах улучшиться
Google и другие поисковики не любят медленные сайты.
Оптимизируя свои изображения, вы увеличите производительность, а значит и ваш рейтинг.
С оптимизированными картинками Google будет индексировать и ранжировать их значительно быстрее, это даст прекрасный прирост трафика.
Оптимизация ваших изображений не должна быть сложной или времязатратной и может стать вашим регулярным занятием. Не оптимизированные изображения могут плохо сказаться на успешности вашего сайта.
Ниже мы расскажем вам, как вы может выполнить оптимизацию своих изображений в WordPress таким образом, чтобы сохранить качество и не жертвовать производительностью.
5 способов WordPress оптимизации изображений
Ваша цель по оптимизации изображений на сайте – уменьшить размер файла без снижения качества изображения. Идеального способа для оптимизации нет, но вместо этого вы можете найти баланс.
Есть много подходов, которые вы можете применить для оптимизации изображений. Вы даже можете скомпоновать несколько, чтобы добиться самого маленького возможного размера файла.
Читайте дальше, чтобы узнать пять разных методов, которые вы сможете легко применить для оптимизации изображений для веб.
1. Выбираем правильный формат файла
Перед началом оптимизации убедитесь, что вы выбрали правильный формат (расширение) файла. Правильный формат файла повлияет на размер файла и возможность его оптимизации.
Два наиболее распространённых формата JPEG и PNG.
JPEG-и обычно используются для фотографий и в целом картинок по причине:
- сравнительно меньшего размера,
- однородного качества изображения,
- возможности изменить размер или сжать без потери качества.
Файлы формата PNG используются для векторных изображений, логотипов, скриншотов и изображений меньшего размера. Так как они имеют больший размер файла, вы вряд ли захотите их использовать часто.
Кроме PNG и JPEG вы можете обнаружить ещё очень много типов файлов. Но они не рекомендуются для использования в веб.
Конечно, есть исключения. Вы наверное заметили бурную популярность формата GIF в последние годы. Это небольшое анимированное изображение, подобное видео, может быть использовано для расширения вашего существующего контента. Если вы планируете добавить небольшое видео, сделайте его в формате GIF, а не MP4.
2. Сжимаем изображения
При сжатии изображения вам необходимо найти баланс между качеством сжатия и размером изображения.
При минимальном сжатии вы получите больший размер файла, но изображение более высокого качества. При высоком уровне сжатия размер изображения будет очень небольшим, но качество изображения будет страдать.
Ваша цель должна состоять в том, чтобы найти золотую середину между размером файла и степенью сжатия.
Если вы запускаете сайт, посвящённый высококачественным изображениям, как, например, сайт фотографии, тогда потребуется больше времени, чтобы найти баланс между ними. Но вы сможете использовать настройки оптимизации для каждого изображения.
Ниже мы испытываем инструменты для использования локально на компьютере, онлайн в вебе и даже некоторые плагины WordPress, которые вы можете использовать для оптимизации изображений без потери качества.
Инструменты оптимизации изображений вручную
Десктопные инструменты (установленные на вашем локальном компьютере) предлагают вам больше настроек управления оптимизацией. Если вы, к примеру, работаете в редакторе изображений вроде Photoshop, тогда вам может подойти больше этот вариант.
Наиболее популярные декстоп инструменты:
- Adobe Photoshop – Photoshop имеет свой собственный строенный инструмент по сжатию изображений, который подготавливает их к публикации в интернете.
- Gimp – бесплатная альтернатива Photoshop, имеет крутую кривую обучаемости, но тоже имеет встроенную оптимизацию.
- Affinity Photo – это самая дешёвая альтернатива Photoshop, со встроенной функцией оптимизации.
- Paint.NET – редактор картинок для пользователей Windows, уверенная альтернатива Photoshop и имеет сжатие изображений.
Инструменты, перечисленные выше, потребуют обучения, но они позволяют вам найти настройки оптимизации наиболее подходящие именно для вас.
Инструменты автоматической оптимизации изображений
Если вы предпочитаете более упрощённый подход, тогда вы можете использовать онлайн инструменты, которые автоматически оптимизируют ваши фото.
Эти инструменты прекрасны, если вы не хотите тратить время на изучение подробности работы редакторов.
Некоторые самые распространённые редакторы – JPEGmimi и TinyPNG.

При этом всё, что вам нужно сделать, это загрузить свои фотографии, инструмент запустится, и вы скачаете оптимизированные фотографии.
Если вы предпочитаете запускать часть приложения на своём компьютере, тогда вам могут подойти ImageOptim, OptiPNG и Trimage.
Плагины WordPress для сжатия
В WordPress имеются плагины для решения различных задач.

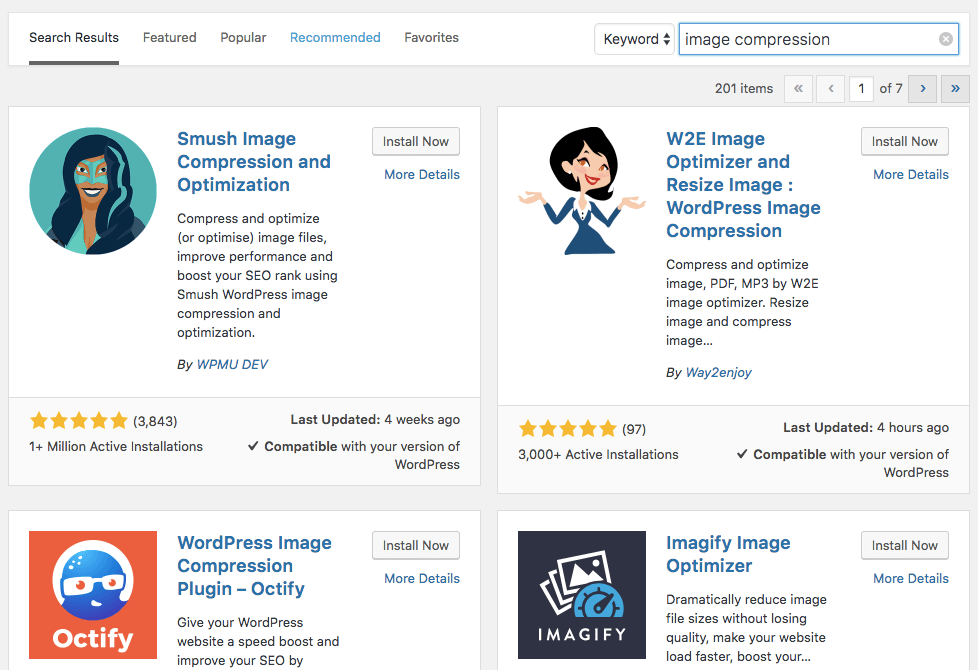
Следующие плагины будут оптимизировать ваши изображения при загрузке и даже оптимизировать любые изображения уже в медиа-библиотеке:
- Imagify Image Optimizer – Этот плагин предлагает несколько уровней сжатия, изменение размера изображения, восстановление изображений и многое другое.
- ShortPixel Image Optimizer – Этот бесплатный плагин позволяет вам сжимать до 100 изображений в месяц и обрабатывать несколько разных форматов изображений. Кроме того, он имеет встроенную функцию восстановления и групповую оптимизацию.
- WP Smush – Этот плагин будет оптимизировать изображения при их загрузке на ваш сайт, а также оптимизировать существующую медиа-библиотеку. Это уменьшит размер ваших изображений, не оказывая влияния на качество.
- Optimus Image Optimizer – Этот лёгкий плагин оптимизирует ваши изображения при помощи сжатия без потери общего качества, просто за счёт уменьшения размера файла.
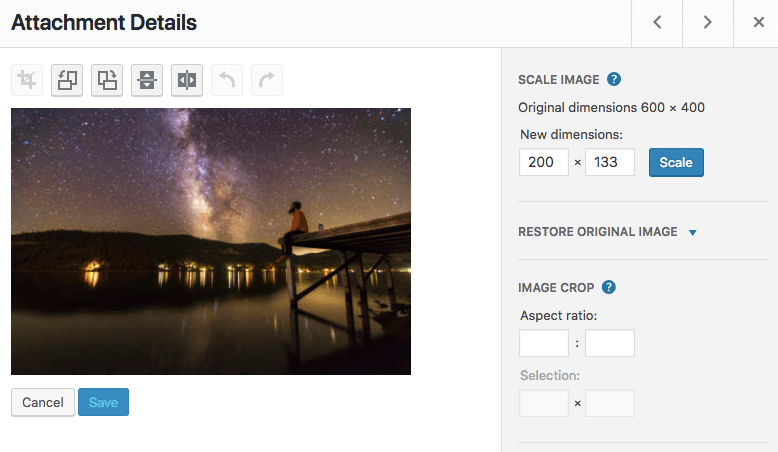
3. Изменяем размер изображений для наилучшего их отображения
Прежде чем вы начнёте оптимизировать свои изображения, будет очень полезно правильно выбрать его размер. Нет смысла загружать массивное изображение на сайт, если вы планируете изменять его размеры.

Выставляйте правильные размеры изображения перед их загрузкой. Так вы будете иметь дело с меньшим изображением с самого начала.
Например, скажем, вам нужно изображение 300×300 пикселей, но вместо этого вы загружаете изображение размером 3000×3000 пикселей и перекладываете на тему WordPress задачу правильного отображения изображения.
Это увеличит нагрузку на канал и приведёт к медленной загрузке картинки.
Лучшим подходом будет определить необходимый размер изображения согласно требований вашей темы и подготовить его соответствующим образом. Потом пропустить его через инструмент оптимизации и загрузить своё изображение.
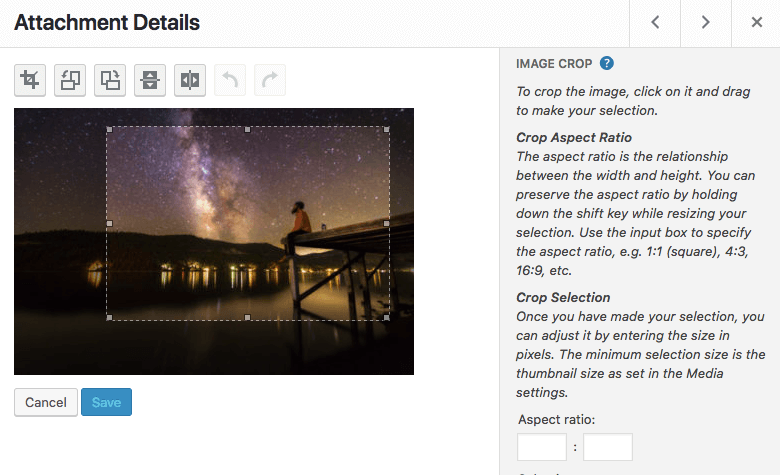
4. Проверяем аккуратность обрезки изображения
WordPress имеет встроенный редактор изображений, который позволяет вам обрезать их прямо из админ консоли.

Конечно, это может быть очень удобно, но мы рекомендуем вам обрезать изображения перед их оптимизацией и загрузкой.
Если вы решили, что изображение нужно обрезать для лучшего размещения на вашем сайте, тогда удалите изображение с сайта, обрежьте и загрузите заново.
Выполняя слишком много изменений в админ консоли, вы можете сохранить несколько версий одного и того же файла. Это увеличит нагрузку на сервер и общий размер вашего сайта.
5. Улучшаем SEO изображения
Вы знали, что можете оптимизировать свои изображения, чтобы улучшить рейтинг изображений и сайта в поисковых системах?
Оптимизация изображений ускорит работу сайта и повысит ваш рейтинг. Но есть несколько дополнительных шагов, которые вы можете предпринять, чтобы улучшить свою SEO-привлекательность.
Следуйте шагам ниже для улучшения SEO ваших изображений.
Оптимизация текста заголовка изображения
Текст заголовка изображения появляется, когда читатель наводить мышь на ваше изображение. Это не очень важно для SEO, но этот небольшой трюк может улучшить ваш пользовательский интерфейс.
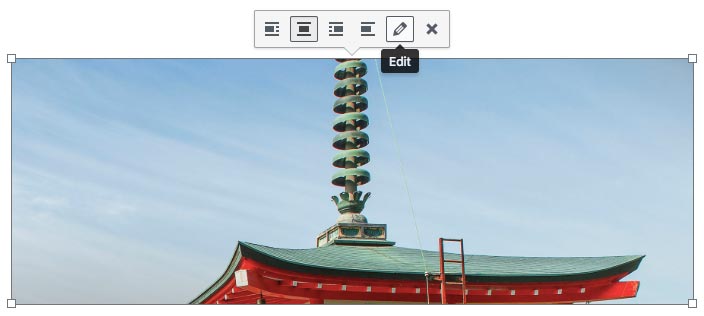
Для изменения текста заголовка перейдите в редактор записи, где расположено ваше изображение.
Наведите мышь на это изображение и нажмите на иконку карандаша, которая откроет окно настройками Изменить для редактирования.

В разделе Дополнительные настройки вы сможете найти и отредактировать текст заголовка.

Установка тэга ALT
Alt-текст вашего изображения даст Google понять, о чём идёт речь на вашей странице.
Если на вашей странице несколько изображений, то первое изображение должно включать в себя главное ключевое слово. Каждое последующее изображение должно использовать вариации этой фразы, сохраняя при этом описание смысла изображения.
Чтобы изменить alt-текст изображения, перейдите в визуальный редактор и наведите указатель мыши на изображение, которое вы вставили. Еще раз нажмите на значок карандаша, который откроет параметр Изменить.

В этом окне обратитесь к полю Атрибут alt и введите своё фокусное ключевое слово или вариант ключевого слова здесь.
Использование правильного имени файла
Имя файла вашего изображения может повлиять на рейтинг поиска изображений в Google, что является прекрасным дополнительным источников трафика.

Замените бессмысленное имя файла на название, содержащее ключевое слово или отображающее суть того, что на нём изображается.
Прежде чем вы загрузите картинку в WordPress уделите немного времени для определения соответствующего ему имени.
Наконец, если вы используете несколько слов в своем имени, то используйте дефис между ними, Google будет читать его как разделитель. В противном случае слова сольются в одно и ваше имя файла не будет читаемым.
В заключение
Пройдя вышеописанные шаги, считайте, что WordPress оптимизация изображений выполнена успешно и Google непременно полюбит ваш сайт ещё больше.
Он будет загружаться быстрее, ваши посетители будут довольны, а также возрастёт рейтинг в поисковых системах.
При работе со сжатием важно подобрать правильные настройки и инструменты, пока не найдёте идеальный баланс качества изображения и размера файла. Это не всегда простой процесс, но он будет стоить вашей скорости загрузки и просмотра изображения и сайта в целом.
Оптимизация ваших изображений улучшила скорость загрузки и производительность вашего сайта? Поделитесь своим опытом в комментариях ниже.


Коментарі
August 07 2018
Можно применить данный подход к любому изображению вашего вебсайта в отдельности, так как не существует причины, по которой все изображения должны использовать одинаковые контрольные точки. Однако если на сайте много изображений, может быть, эффективнее найти общие контрольные точки с помощью нескольких изображений, а затем повторить их для всех изображений вебсайта.