9 Способов Как Увеличить Скорость Загрузки Сайта на WordPress

Исследования показывают, что люди не очень терпеливы когда дело доходит до Интернета. Около 23% людей не дожидаются загрузки страницы, если она занимает более 4 секунд. Это может показаться весьма суровой статистикой, однако, достигнуть данного результата не настолько сложно. Если вы сможете уменьшить время загрузки сайта до 2.9 секунд, то этого будет достаточно, чтобы скорость загрузки сайта была быстрее чем у половины существующих. Это означает, что даже незначительные улучшения сайта могут привести к ощутимым преимуществам для вашего бизнеса. Так как на WordPress работает около четверти сайтов, не удивительным становится желание пользователей увеличить скорость загрузки сайта именно на WordPress.
В этом руководстве мы покажем, как увеличить скорость загрузки сайта на WordPress с помощью 9 простых способов. Вам не нужно быть гуру в области программирования, чтобы без труда следовать нашим инструкциям. Используя данное руководство, вы не только уменьшите количество пользователей, которые уйдут не дождавшись загрузки, но и заметно улучшите SEO составляющую сайта!
Оглавление
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Проверка скорости WordPress
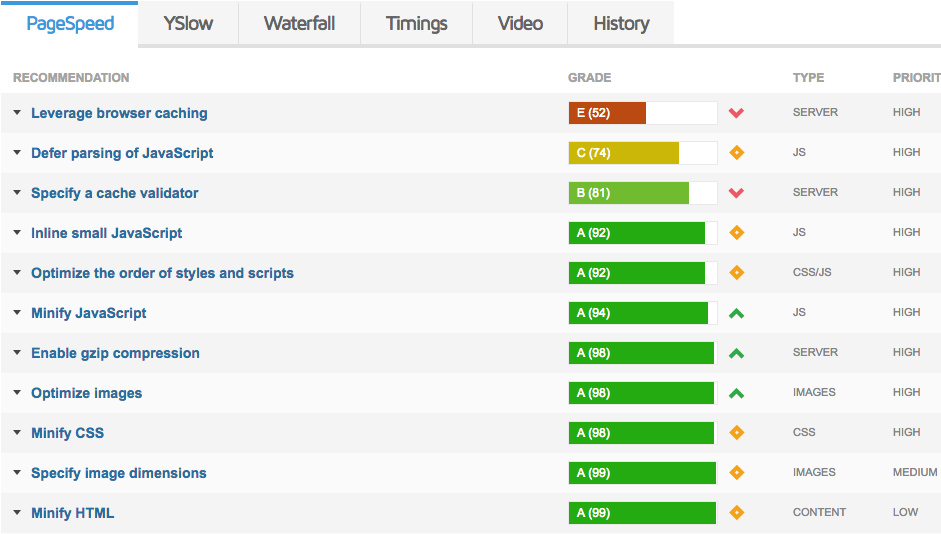
Перед тем, как начать процесс оптимизации вашего WordPress, нам необходимо узнать в каком состоянии находится ваш сайт по отношению к другим. Проверка скорости – это не просто формальность, если скорость загрузки вашего сайта уже является оптимальной, тогда вам не нужно будет следовать данному руководству. Существует множество полезных инструментов для проверки производительности вашего сайта. Одним из самых популярных является инструмент GTmetrix. Помимо таблиц с измерениями, он дает советы по улучшению их показателей. Однако, если вы хотите сравнить свои результаты с результатами других сайтов, то мы можем посоветовать сервис Pingdom.

Шаг 2 – Удаление ненужных плагинов и тем
Мы часто добавляем новые функции на наш сайт, чтобы сделать его современным и востребованным. В WordPress это происходит при помощи плагинов и тем. Довольно часто новые плагины и темы заменяют функционал оригинального сайта. С течением времени, вы можете обнаружить на вашем сайте огромное количество плагинов, которые не использовались уже довольно давно.
Большое число такого рода плагинов может привести к серьезному снижению производительности WordPress. В качестве основы для нашего будущего процесса оптимизации, вы должны удалить или хотя бы отключить ненужные плагины. В идеале должны остаться лишь те плагины, которые необходимы для полноценной работы вашего сайта. Загляните в наше руководство по установке и удалению плагинов на WordPress.
Шаг 3 – Минификация CSS, HTML и JavaScript
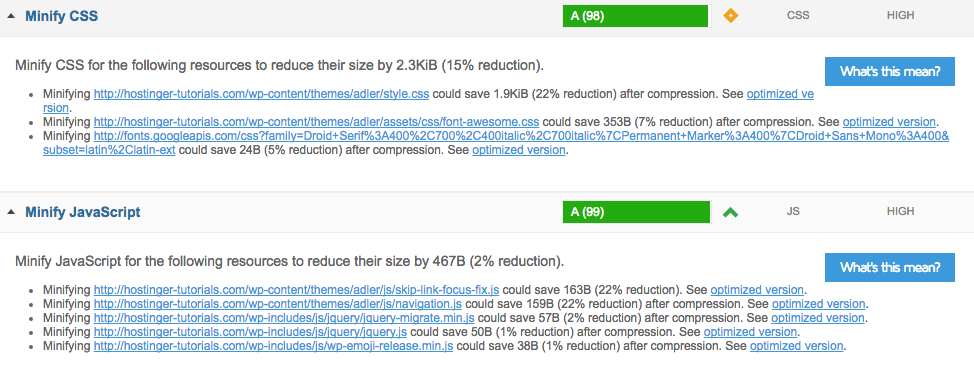
Минификация – один из самых полезных процессов для увеличения скорости работы сайта. Он заключается в уменьшении размеров файлов и скриптов (HTML, CSS, JS), путем удаления ненужных символов, вроде пробелов и комментариев из этих файлов.
Плагины которые могут помочь вам в процессе минифкации: Autoptimize и W3 Total Cache. Для более детального разбора процесса минификации, обратитесь к данному руководству.

Шаг 4 – Включение Gzip сжатия
В дополнение к минификации файлов, вы также можете получить пользу от отдельной формы сжатия, также известной как Gzip сжатие. По сути, всякий раз, когда кто-то посещает ваш сайт, извлекаются ресурсы (файлы) с вашего сервера. Чем больше ресурсов, тем больше времени требуется для их загрузки на стороне пользователя. Включив Gzip сжатие , вы можете существенно уменьшить размер этих ресурсов, тем самым ускоряя процесс загрузки WordPress.
Для проверки того, включено ли Gzip сжатие используйте checkgzipcompression.com. Если нет, то отредактируйте файл .htaccess, добавив в него следующий код:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Вы также сможете найти руководство по этой теме, для включения Gzip сжатия на вашем сервере. Также плагины, вроде WP-Rocket, могут автоматически включить Gzip сжатие на вашем сайте.
Шаг 5 – Оптимизация изображений
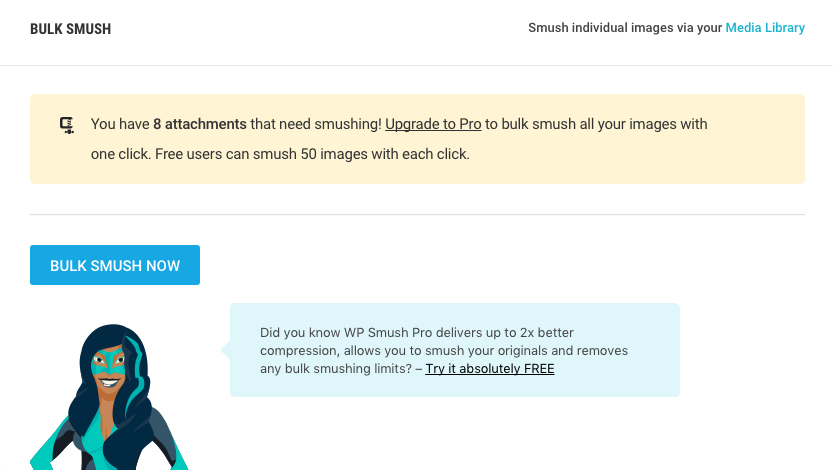
Вы можете подумать, что ввиду их статичности, изображения не оказывают особого влияния на скорость загрузки сайта. Но все совсем наоборот – изображения высокого качества оказывают огромное влияние на практически все ресурсы вашего сайта. Однако это совсем не означает, что вы должны отказаться от четких изображений в пользу маленьких и размытых эскизов. Существует множество способов для оптимизации изображений вашего сайта. К примеру, плагин WordPress – Smush Image Compression and Optimization предоставляет удобный способ для достижения более высокой производительности без потери качества изображений. Для более подробной информации по данной теме посмотрите отдельное руководство.

Шаг 6 – Разделение длинного контента на страницы
Другим частным советом, который вы могли встретить при поиске способов оптимизации WordPress, является разделение на страницы. Этот процесс означает разделение большого содержимого на более мелкие части, чтобы затем эти части отобразить по отдельности на разных страницах.
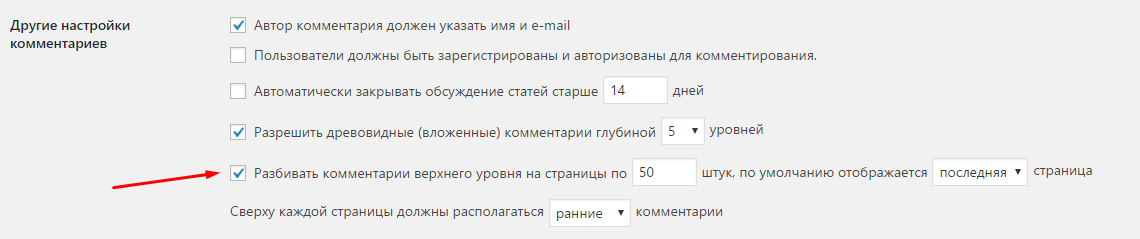
Разбиение на страницы часто используется для раздела с комментариями, потому что загрузка тысяч комментариев на одной странице оказывает серьезное влияние на ресурсы сервера. В WordPress вы легко можете включить разделение на страницы – просто пройдите в раздел Настройки, далее Обсуждение. Здесь вы можете указать максимальное количество комментариев для страницы. Рекомендуется указать среднее значение. Малое количество комментариев на странице также может вызвать негативных эффект, так как пользователь может не захотеть постоянно переходить на следующую страницу для их просмотра.

В дополнение к разделу комментариев, разделение на страницы может помочь вам разделить статью. Это может быть весьма полезно для больших статей, так как пользователи не всегда любят большое количество текста. Разделение на страницы может быть реализовано добавлением кода <!–nextpage–> в текстовую версию вашей статьи. WordPress автоматически обнаружит код и сделает разбивку на страницы.
Шаг 7 – Как увеличить скорость загрузки сайта с помощью изменения версии PHP
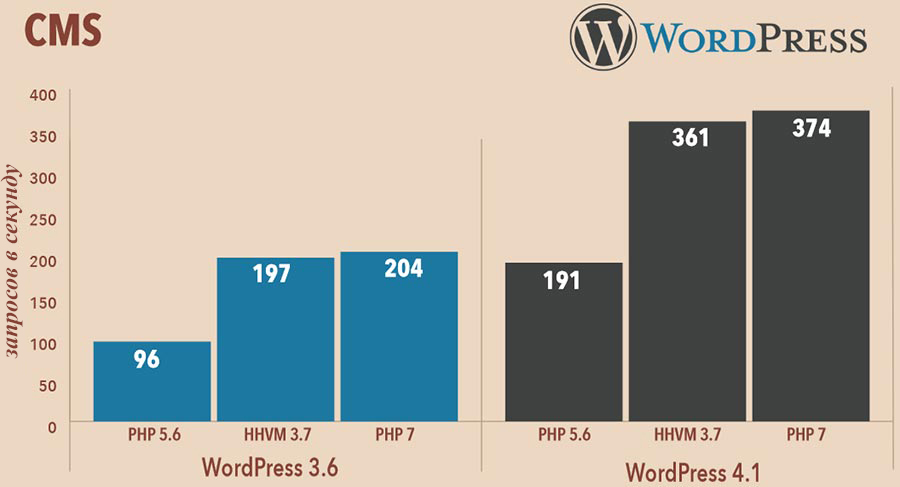
Это один из наименее известных советов. Однако он также является и одним из самых эффективных, чтобы увеличить скорость загрузки сайта. Переход с версии PHP 5 на PHP 7 может казаться довольно сложным, но преимущества говорят сами за себя. Производительность WordPress увеличивается в 2 раза при использовании PHP 7 в сравнении с PHP 5; первый может обработать на 112% больше запросов/секунду чем последний. Более того, WordPress получает неплохую прибавку в производительности благодаря оптимизации памяти PHP 7. Именно поэтому PHP 7 установлен в качестве стандартной версии PHP во всех тарифных планах нашего виртуального хостинга, который увеличивает скорость работы сайта WordPress в 5 раз.

Однако одна важная вещь, которую следует иметь в виду – отсутствие обратной совместимости у PHP 7. Это означает, что вы не сможете использовать определенные плагины и темы, включая те, которые отлично работают на PHP 5. Чтобы проверить, какие плагины и темы на вашем WordPress не поддерживаются PHP 7, используйте PHP Compatibility Checker.
Шаг 8 – Использование плагинов для кэширования
Кэширование – это известный механизм, позволяющий уменьшить часть нагрузки на сервер. В основном, кэш хранит информацию, которая часто используется в системе клиента (браузер, память), так что браузеру не нужно повторно получать эту информацию с сервера. Кэширование может существенно повысить производительность сайта и поэтому является одним из самых эффективных методов улучшения производительности WordPress.
Для WordPress доступно огромное количество плагинов, которые предлагают различные типы кеширования, WP-Rocket и W3 Total Cache.
Шаг 9 – Использование Сети Доставки Содержимого (CDN)
Благодаря молниеносной скорости интернета легко забыть, что в конечном итоге, веб-страницы находятся на реальном оборудовании, расположенном на достаточно далеком расстоянии от вас. И порой это расстояние настолько велико, что может отрицательно повлиять на время отклика. Большинство сайтов решают эту проблему с помощью сети доставки содержимого (CDN).
Когда вы включаете CDN на своем сайте, браузеру клиента больше не нужно извлекать каждую страницу с сервера, вместо этого некоторые статические страницы размещаются в центрах обработки данных, которые наиболее близко расположены к посетителю. Это уменьшает общее количество запросов, обрабатываемых сервером, что повышает производительность WordPress.
Выбор CDN просто огромен. Самые популярные из них Cloudflare и MaxCDN. Мы подготовили отдельное руководство по настройке Cloudflare для вашего сайта на WordPress, которое вы можете найти здесь.
Заключение
В данном руководстве вы узнали, как увеличить скорость загрузки сайта на WordPress с помощью некоторых настроек и плагинов. Следую данным шагам, вы сможете заметно увеличить производительность вашего сайта на WordPress.
Чтобы узнать больше советов по WordPress и получить информацию о других темах, посетите наш раздел руководств по WordPress.


Коментарі
April 22 2018
Спасибо за интересный материал.
May 23 2018
Лично для своих сайтов использовал w.tools. Огромный плюс - помимо статики, кешируют и динамику, за счет чего многократно снижается нагрузка.