Руководство WooCommerce: Как Открыть Интернет-Магазин на WordPress

У вас есть товары или услуги для продажи? Хотите начать зарабатывать на вашем сайте, но не знаете как открыть интернет-магазин на WordPress? В этом руководстве вы узнаете, как превратить обычный сайт WordPress в магазин электронной коммерции (eCommerce).
Интернет-магазины уже взяли мир штурмом. Это не что иное, как стабильная, прибыльная и настраиваемая замена обычным магазинам. Это возможность, которая позволяет вам наладить свой собственный бизнес, расширить целевую аудиторию и проводить более успешные сделки в сравнении с традиционным бизнесом.
Если верить подсчетам, то 70% покупателей считают, что они найдут более выгодные предложения в Интернете и около 80% процентов всего населения США, хотя бы раз приобретали товары онлайн! Эти цифры с каждым годом только увеличиваются.
Если вы думали запустить ваш интернет-магазин, сейчас самое время сделать это! И поверьте, настроить интернет-магазин на WordPress не такая уж сложная задача, какой она может показаться. Именно поэтому, мы задумались о написании руководства WooCommerce: как настроить интернет-магазин на WordPress.
Для начала, WooCommerce – это бесплатный плагин электронной коммерции с открытым исходным кодом, разработанный специально для WordPress. Это отличная платформа для магазина любых размеров. WooCommerce имеет целый ряд функций, таких как различные способы доставки и приема платежей, настраиваемые типы товаров и многое другое. В этом руководстве WooCommerce, вы узнаете все необходимое для настройки и открытия интернет-магазина на вашем сайте WordPress, и начала продаж ваших товаров.
Причины использования WooCommerce для продажи ваших товаров
- Создан для WordPress. Это дает полную интеграцию с WordPress и связь с миллионами других пользователей WordPress.
- Настраивается под ваши нужны. Маленький или большой, один или несколько – WooCommerce поможет вам в решении любой задачи.
- Обеспечивает защиту. WooCommerce защищает ваши данные от попадания в руки третьих лиц. Также он обеспечивает безопасность сделок между вами и покупателем.
- Проверен Sucuri. Это гарантирует, что WooCommerce придерживается современных стандартов кодирования и передовой практике WordPress.
- Огромное и постоянно растущее сообщество. Более 350 вкладчиков и более 1 миллиона установок WooCommerce на данный момент.
- Обилие информации. WooCommerce предоставляет множество подробных документаций и руководств, которые освещают целый ряд тем, таких как настройка, использование SSL, сниппетов, работа с темами и множество аналогичных.
- Широкий выбор бесплатных и платных расширений. Самое главное преимущество WooCommerce – это большое количество бесплатных и платных расширений. Они позволяют настроить WooCommerce под ваши нужды, добавляя широкий спектр функций и возможность интеграции с различными сервисами.
После всего сказанного, вам должно быть уже не терпится узнать, как настроить ваш интернет-магазин на WordPress используя WooCommerce. Для того чтобы узнать это, прочитайте наше руководство WooCommerce!
Оглавление
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 — Интернет-Магазин на WordPress: Установка и активация WooCommerce
Так как WooCommerce это бесплатный плагин, он может быть установлен из каталога бесплатных плагинов WordPress.
Во-первых, вам надо войти в вашу панель управления WordPress, вписав ваше имя пользователя и пароль.
Во-вторых, следовать данным этапам для установки WooCommerce:
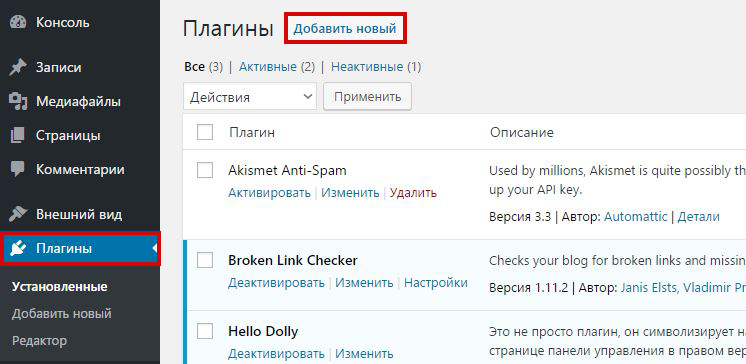
- Нажмите Плагины в левой части меню вашей панели управления WordPress.
- На странице плагинов нажмите кнопку Добавить новый.

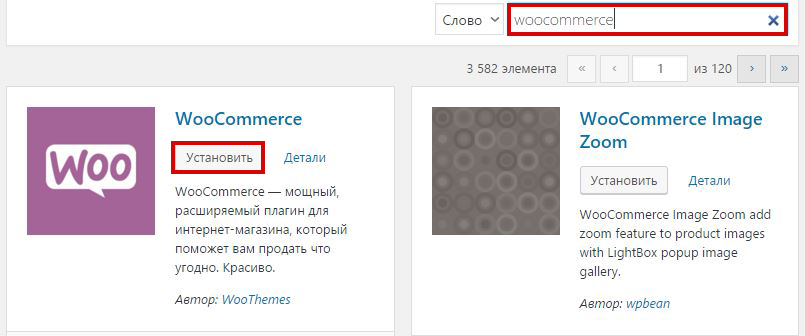
- Введите WooCommerce в строку поиска плагинов.
- Найдите плагин WooCommerce в результатах поиска и нажмите кнопку Установить.

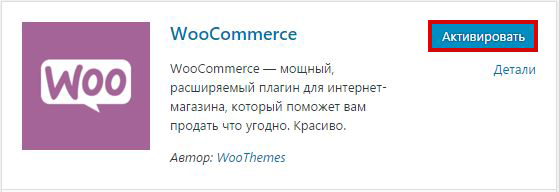
- Вы увидите процесс установки плагина WooCommerce. Как только установка будет завершена, нажмите кнопку Активировать.

Если вам нужна более детальная инструкция по установке плагинов WordPress, посетите данное руководство.
Шаг 2 — Настройка WooCommerce
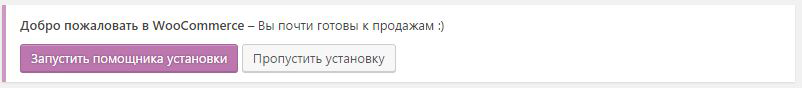
После завершения установки, вы увидите приветственное сообщение от WooCommerce с просьбой о запуске Помощника установки. Это самый легкий путь для настройки WooCommerce, для запуска нажмите фиолетовую кнопку. Если вы случайно нажали кнопку Пропустить установку, вы можете запустить этот процесс вручную в разделе WooCommerce → Помощь → Запустить помощника установки.

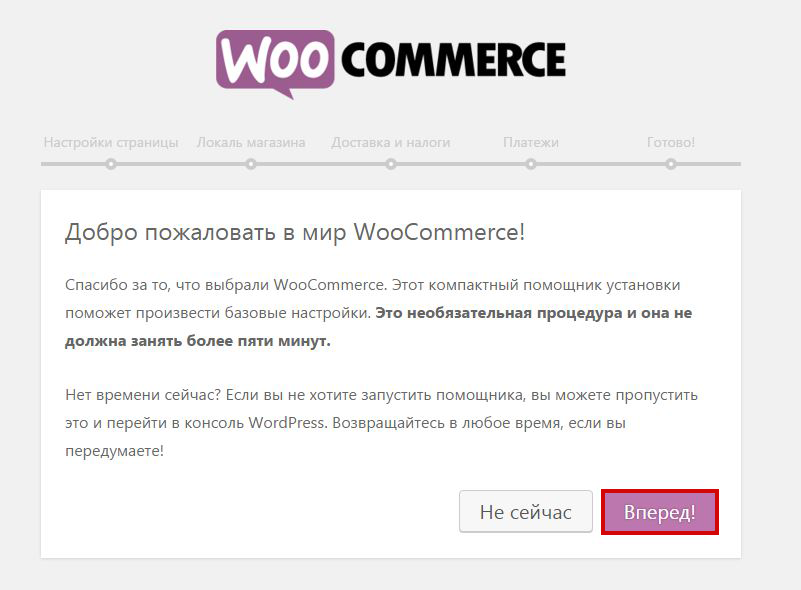
Прочитайте еще одно приветственное сообщение от команды WooCommerce и нажмите кнопку Вперед! для начала установки.

Шаг 2.1 — Страница настройки
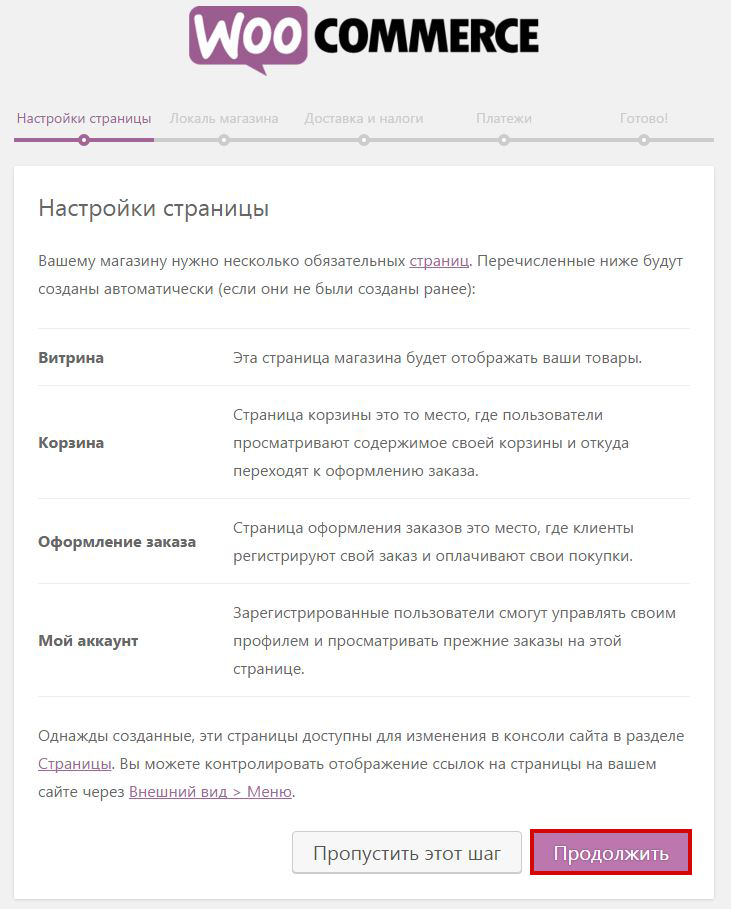
На данном этапе WooCommerce уведомит вас о создании главных страниц (витрина, корзина, оформление заказа и мой аккаунт) для вашего интернет-магазина на WordPress. Эти страницы необходимы для корректной работы WooCommerce. Ознакомьтесь с информацией и нажмите кнопку Продолжить.

Шаг 2.2 — Региональные настройки интернет-магазина на WordPress
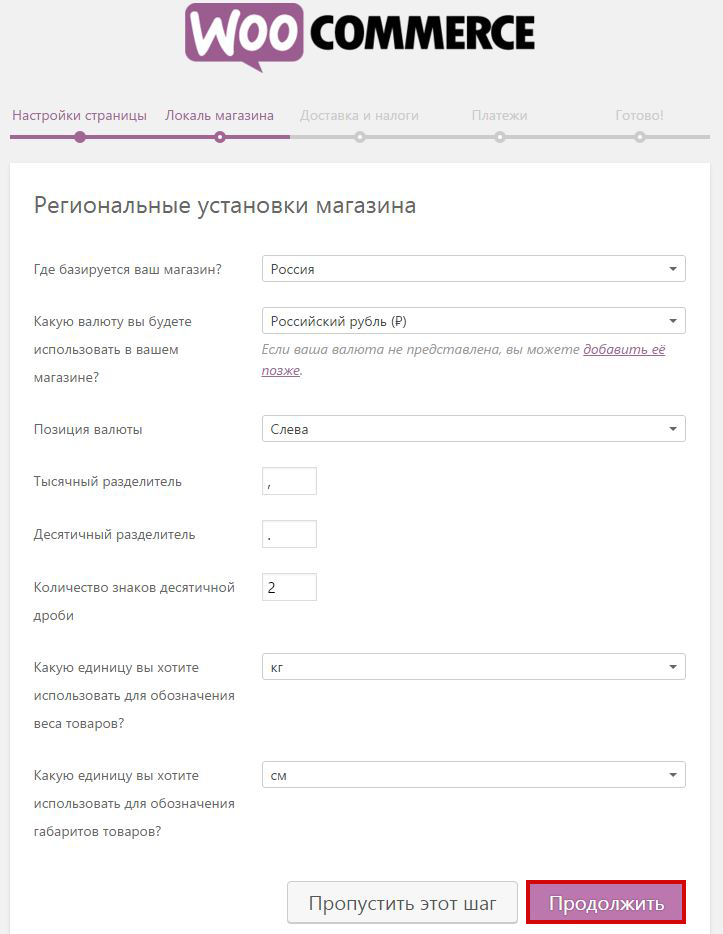
На этом этапе вы должны настроить для вашего магазина местоположение, валюту, массу и единицы измерения товара. После настройки, нажмите кнопку Продолжить.

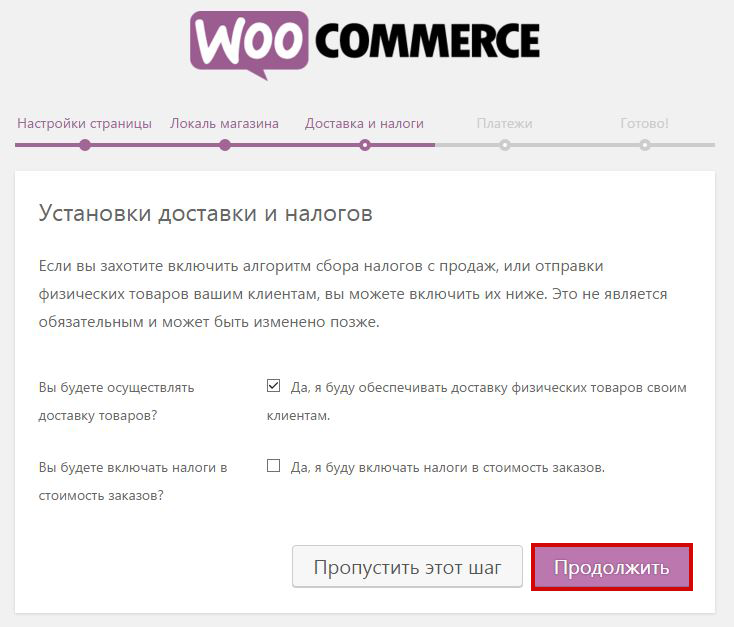
Шаг 2.3 — Доставка и налоги
Здесь вы можете настроить будете ли доставлять товары (выключите эту опцию, если вы продаете виртуальные товары) и включать налоги в стоимость товара. Выберите подходящие для вас настройки и нажмите Продолжить.

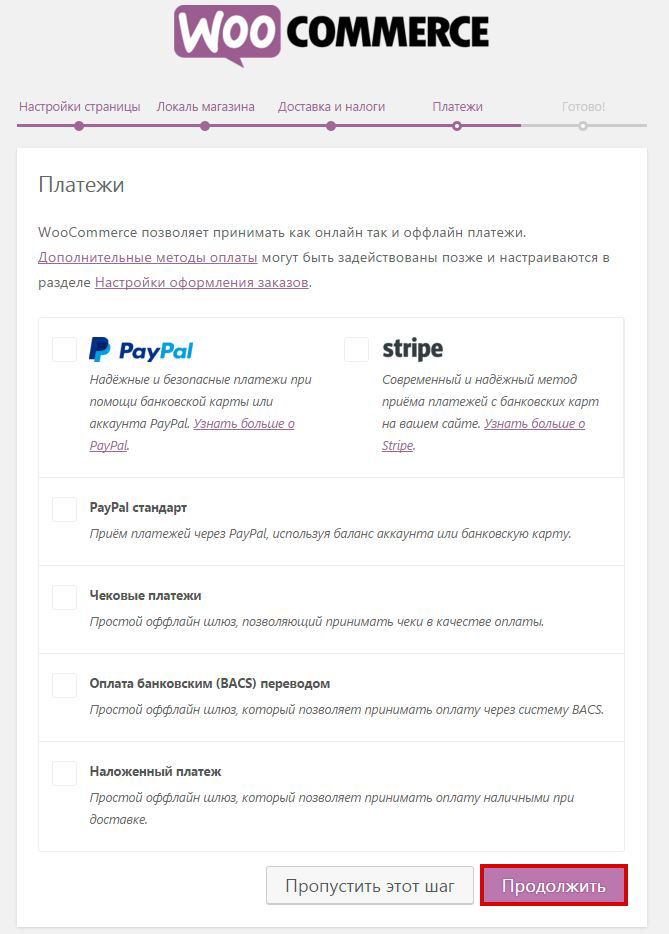
Шаг 2.4 — Платежи
На этой странице вы должны выбрать приемлемый метод оплаты товара. Мы будет использовать PayPal в качестве примера для нашего интернет-магазина WooCommerce.
Если вам необходимо время для того, чтобы выбрать способ оплаты подходящий для вас, в последней части нашего руководства WooCommerce вы узнаете о ручном добавлении методов оплаты. Нажмите кнопку Продолжить.

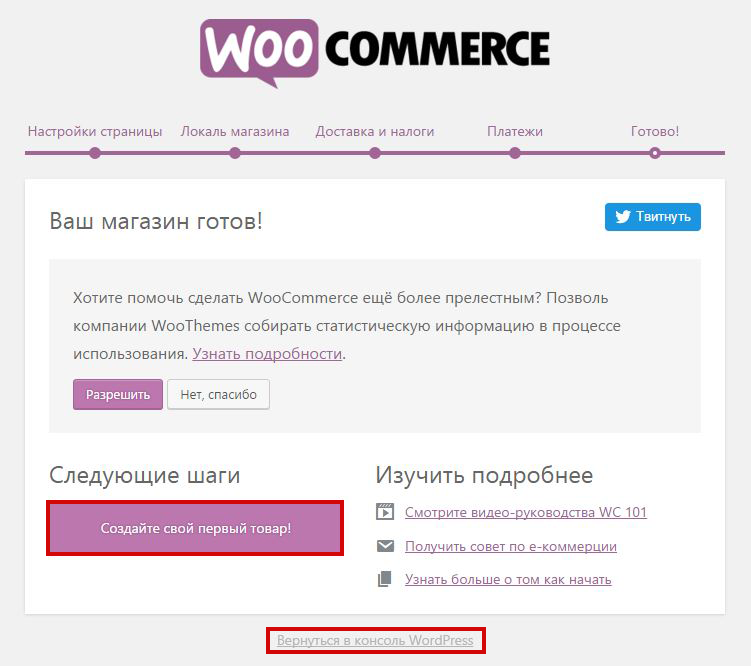
Шаг 2.5 — Готово!
Отличная работа! Вы закончили настройку WooCommerce. Теперь нажмите кнопку Создайте свой первый товар! или Вернуться в консоль WordPress.

Шаг 3 — Добавление и управление товарами
Шаг 3.1 — Добавление товаров
Для запуска интернет-магазина, безусловно, первой вещью является добавление товаров. Но перед этим мы пройдемся по некоторым терминам. Для начала важно изучить основы WooCommerce и узнать о том, что такое категории, атрибуты и типы товаров:
- Категория товара – категория товара помогает сгруппировать ваши товары. К примеру, если вы продаете верхнюю одежду, белье и другие группы товаров. Категория позволяет покупателю быстро найти товар из той же категории. Вы можете создать столько категорий, сколько захотите и сможете отредактировать их в любое время.
- Атрибуты – атрибуты помогают в сортировке товаров. Размер, цвет, ткань и другие атрибуты помогают пользователю легко выбрать желаемый товар. Вы можете присвоить атрибут для каждого товара по отдельности, либо установить атрибут для всей страницы.
- Тип товара – в WooCommerce существуют предустановленные типы товаров, которые сэкономят ваше время.
- Простой – этот тип товаров поставляется без каких-либо опций. К примеру, бумажная книга.
- Сгруппированный – это группа связанных между собой товаров. К примеру, дюжина рюмок.
- Виртуальный – товары не нуждающиеся в доставке, вроде услуг.
- Скачиваемый – это товары которые вы можете скачать. К примеру песни, изображения, видео, электронные книги и т.д.
- Внешний/Партнерский – вы рекламируете этот товар на вашем сайте, но он продается в другом месте.
- Вариативный – эти товары имеют разные свойства: размер, цвет и т.д. К примеру одежда.
Возможно, сейчас для вас немного трудно определить тип своего товара.
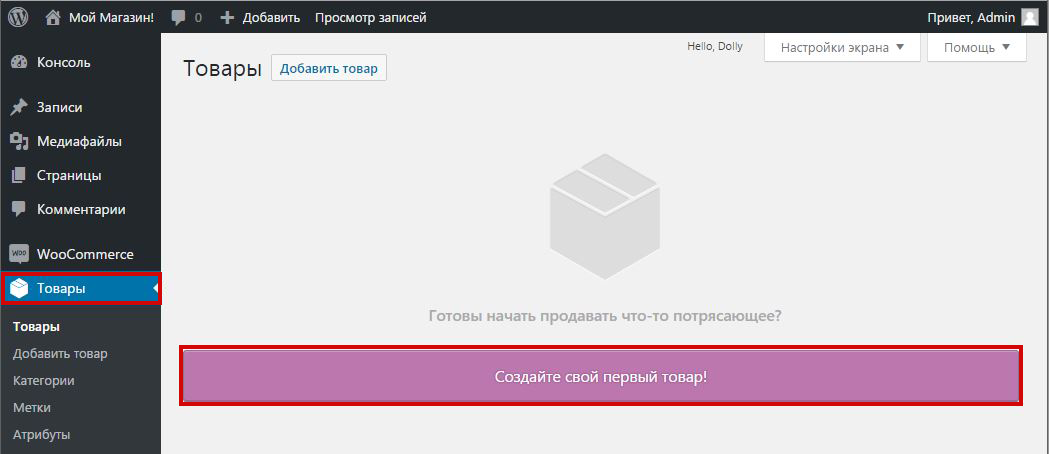
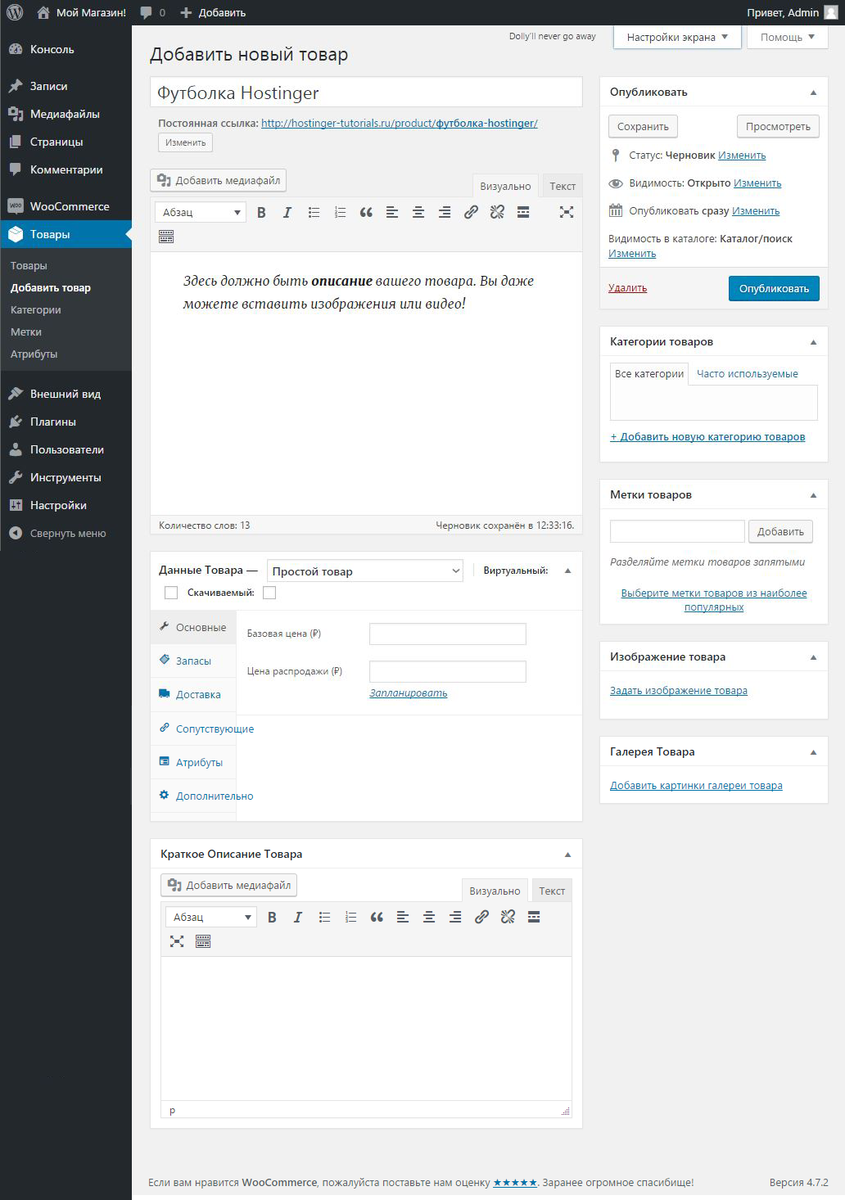
Но не волнуйтесь, процесс добавления товаров на ваш сайт напоминает публикацию статьи в вашем блоге и вы легко с этим справитесь. Для начала, пройдите в раздел Товары и кликните кнопку Добавить товар или Создайте свой первый товар!

Далее впишите название вашего товара и добавьте описание. В описании должна быть самая важная и актуальная информация о вашем товаре.

Данные товара – это раздел в котором сосредоточена вся работа по добавлению вашего товара. Используя выпадающее меню, вы можете изменить его тип. Мы рекомендуем начать с Простого товара для знакомства с этим разделом. Он имеет несколько опций:
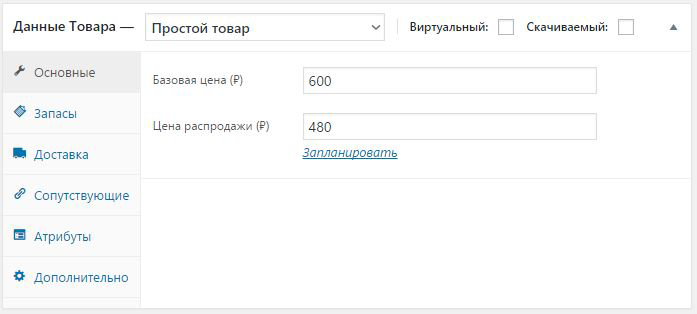
Во вкладке Основные, выставьте Базовую цену продукта, который собираетесь продавать. Вы также можете выставить Цену распродажи и даже запланировать ее дату.

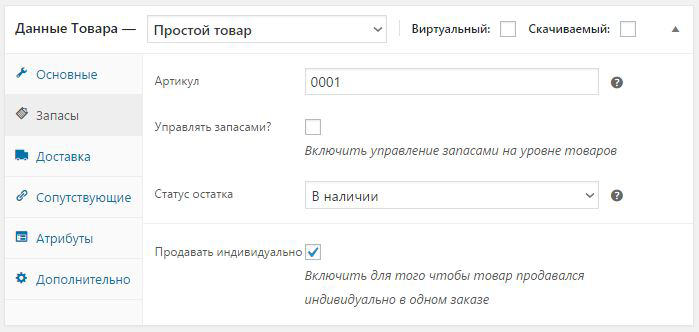
Вкладка Запасы поможет вам с инвентаризацией. Впишите здесь значение Артикула (SKU) и выберите есть ли товар В наличии или нет. Отметьте галочкой Продавать индивидуально, если хотите продавать товар по одному за раз.

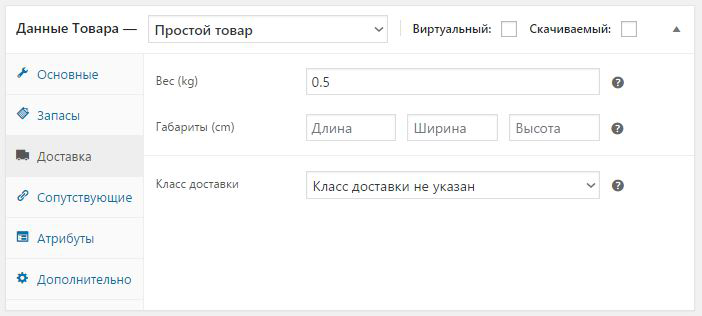
Вкладка Доставка отвечает за доставку и логистику. Здесь вы можете предоставить информацию о вашем товаре.

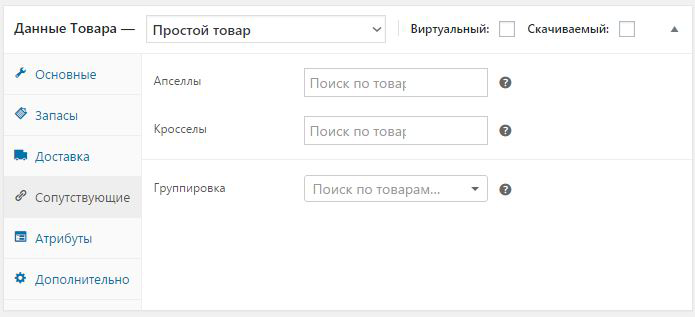
Вкладка Сопутствующие позволяет вам добавить сопутствующие товары и продать их пользователю. Это позволит вам продвигать ваш товар используя два популярных подхода up-sells (поднятие суммы продажи) и cross-sells (перекрестные продажи). Просто найдите нужный вам товар и выберите его из выпадающего списка.

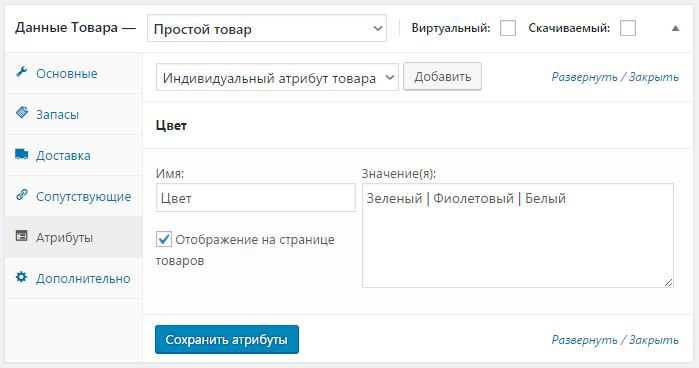
Вкладка Атрибуты позволяет вам добавить атрибуты для вашего товара. К примеру, если продаете футболки разного цвета, вы можете указать это здесь. Опция Индивидуальный атрибут товара дает возможность создать для вашего товара определенный атрибут. После завершения добавления атрибутов, нажмите кнопку Сохранить атрибуты.

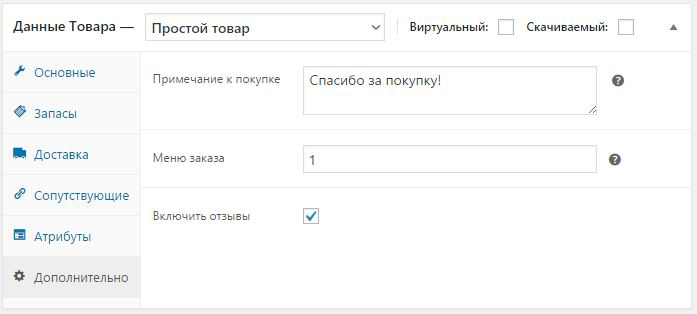
Вкладка Дополнительно позволяет создать примечание к покупке, а также включить или отключить отзывы. Помимо этого, вы можете определить порядок и выбрать определенную позицию для вашего продукта.

Теперь вы знаете, как добавить простой товар в WooCommerce. Даже если тип вашего продукта виртуальный, скачиваемый или внешний, WooCommerce поможет вам в этом:
- Добавление Сгруппированного товара
Для добавления сгруппированного товара, выберите опцию Сгруппированный в Типе товара. Это удалит несколько полей из раздела Данные товара. Далее, вам необходимо добавить товары для этой группы. Для этого создайте простой товар и выберите его из выпадающего меню в разделе Сопутствующие.
- Внешний товар
Для добавления внешнего или партнерского товара, выберите опцию Внешний/Партнерский в выпадающем меню Тип товара. Далее введите адрес сайта на котором находится данный товар.
- Вариативный товар
Добавление вариативного товара схоже с добавлением простого. Выберите Вариативный. Это добавит вкладку Вариации в раздел Данные товара.
- Вариации
Во вкладке Вариации, вы можете добавить различные варианты товара и отличия между ними.
- Виртуальный товар
Все что вам нужно сделать для добавления виртуального товара, это поставить галочку напротив Виртуальный в разделе Тип товара.
- Скачиваемый товар
Просто поставьте флажок напротив Скачиваемый для того, чтобы сделать его скачиваемым. Вы также должны указать путь до скачиваемого файла и максимальное количество раз, которое пользователь может его скачать. Для разрешения неограниченных загрузок оставьте поле пустым.
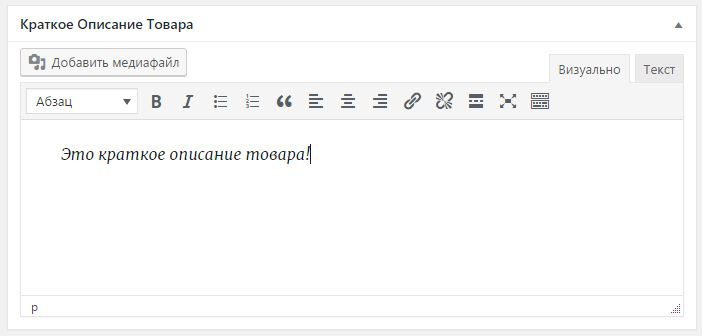
Как только вы закончите с настройкой вашего товара, прокрутите страницу вниз, где вы сможете добавить короткое описание товара. Оно будет показано прямо под названием продукта.

В правой части страницы вы можете добавить дополнительные категории товара, тэги, выставить изображение товара или даже создать галерею. Элементы управления схожи с такими же при добавлении новой статьи на WordPress. Единственным отличием является элемент Видимость в каталоге, который имеет следующие опции:
| Опции | Объяснение |
| Каталог/поиск | Товар будет виден везде: результатах поиска, категории и странице магазина. |
| Каталог | Товар будет виден только в магазине и странице категории, он не будет отображаться в результатах поиска. |
| Поиск | Товар будет виден только в результатах поиска, он не будет отображаться в магазине и странице категории. |
| Скрытый | Товар будет виден только на собственной странице товара, он не будет отображаться на других страницах. |
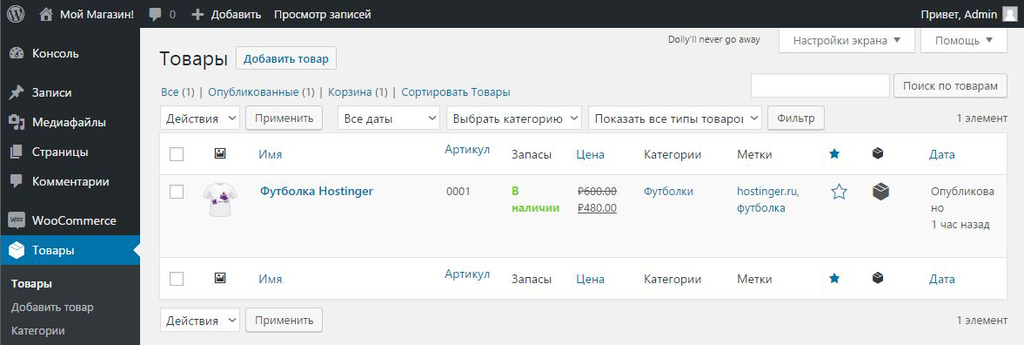
После того, как вы закончили с настройками, нажмите Опубликовать и проверьте страницу продукта. В нашем случае она выглядит так:

Шаг 3.2 — Управление товарами
На странице Товары вы можете просмотреть и управлять всеми вашими товарами. Здесь вы можете их удалять, редактировать или дублировать. Также, вы можете выбрать несколько товаров, чтобы не редактировать их поодиночке.

- Для дублирования товара, выберите товар и нажмите опцию Дублировать. WooCommerce создаст новый проект товара и откроет его для вас. Это очень полезно, если у вас большое количество схожих товаров.
- Также вы можете отметить продукт, как рекомендуемый. Нажмите на иконку Звездочки в опциях товара. Рекомендуемый товар может быть отображен на вашей главной странице или добавлен в статью с использованием шорткода.
- Для удаления товара нажмите кнопку Удалить.
Шаг 4 — Управление WooCommerce
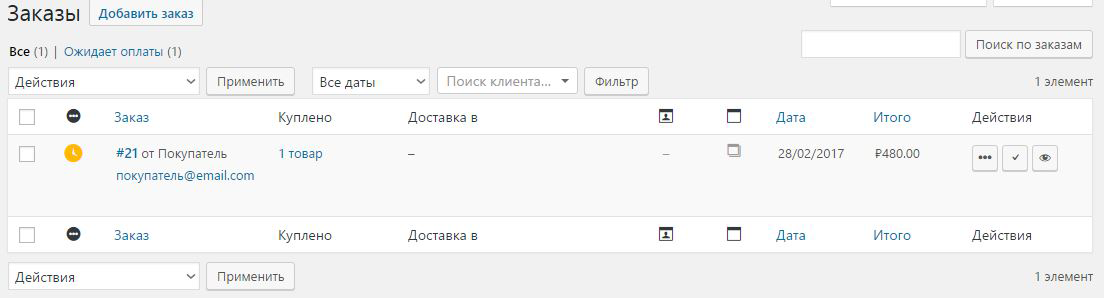
Шаг 4.1 — Управление заказами
Новый заказ создается каждый раз, когда ваш клиент заканчивает оформление покупки. Вы можете просмотреть заказы, нажав на Заказы в левой боковой панели. Каждый заказ имеет свой уникальный ID и список данных – электронный адрес, контактный телефон, адрес, тип платежа и т.д.
Для редактирования или просмотра одного заказа нажмите на кнопку Редактировать под его номером. Вы легко можете изменить статус заказа или выполнить любые другие действия с ним.

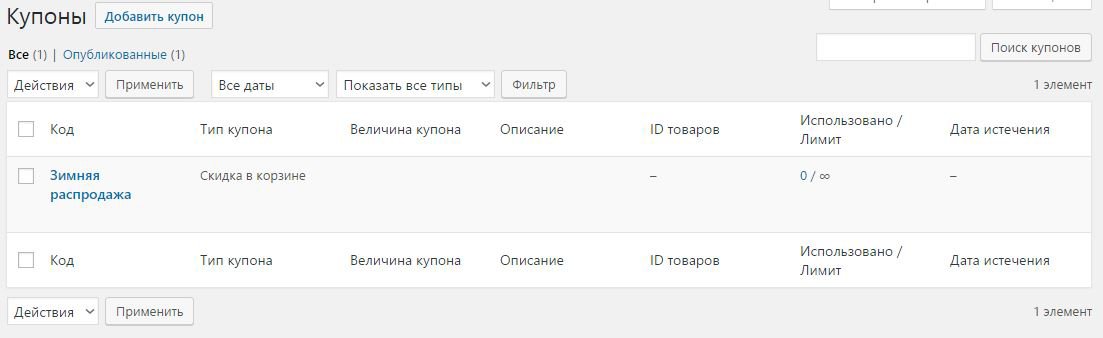
Шаг 4.2 — Управление купонами
Купоны – это отличный способ выхода на рынок и продажи своей продукции. С WooCommerce вы можете просмотреть уже добавленные купоны или добавить новые в разделе Купоны. Если вам необходимо отредактировать купон, нажмите на его название и сделайте необходимые изменения.

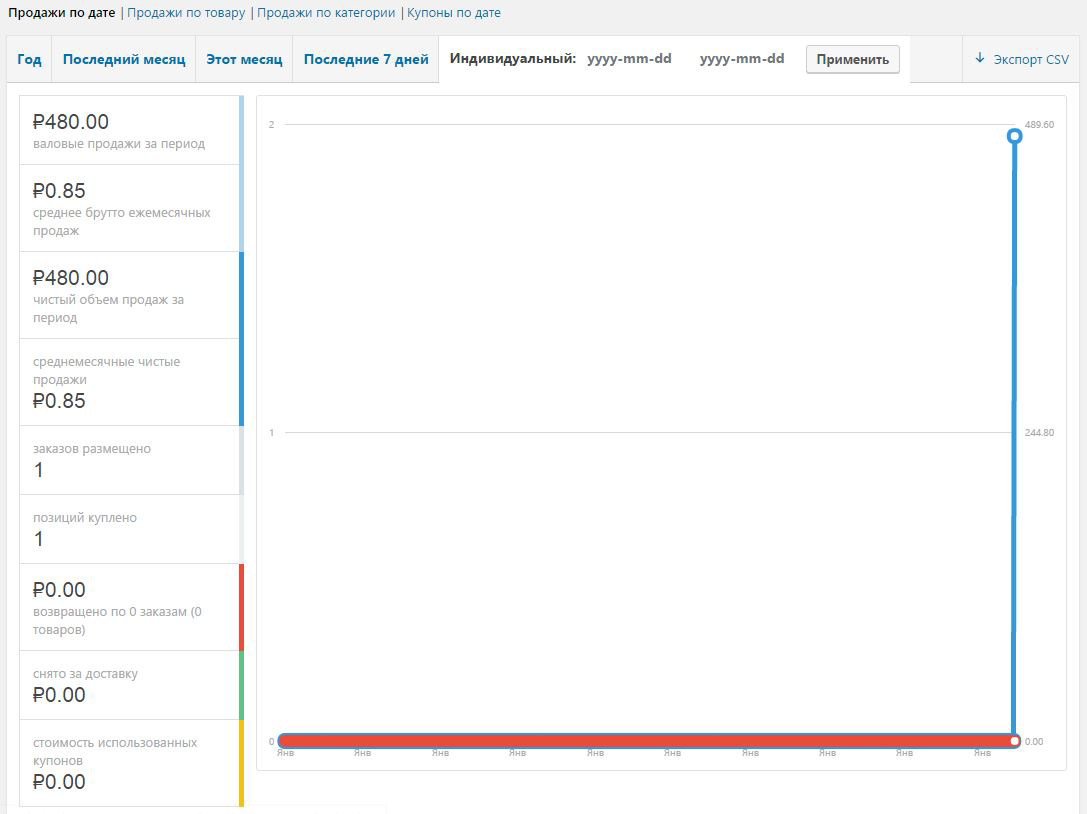
Шаг 4.3 — Управление отчетами
В разделе Отчеты вы можете увидеть насколько хорошо работает ваш интернет-магазин. Вы можете посмотреть число купленных товаров, среднее число продаж в день и т.д.
Вы можете даже генерировать статистику для отдельных товаров, их категорий или купонов. Выберите необходимый вам период – прошлый месяц, этот месяц, последние 7 дней и т.д. и нажмите кнопку Применить для генерации отчета.

Шаг 4.4 — Настройки
На странице Настроек вы можете изменить основные настройки вашего магазина. Если вам необходимо сменить расположение, валюту или настройки API, посетите этот раздел. Рекомендуется перед внесением изменений прочитать соответствующую документацию в разделе WooCommerce Помощь. Теперь давайте пройдемся по доступным вкладкам и кратко расскажем, что здесь может быть изменено.
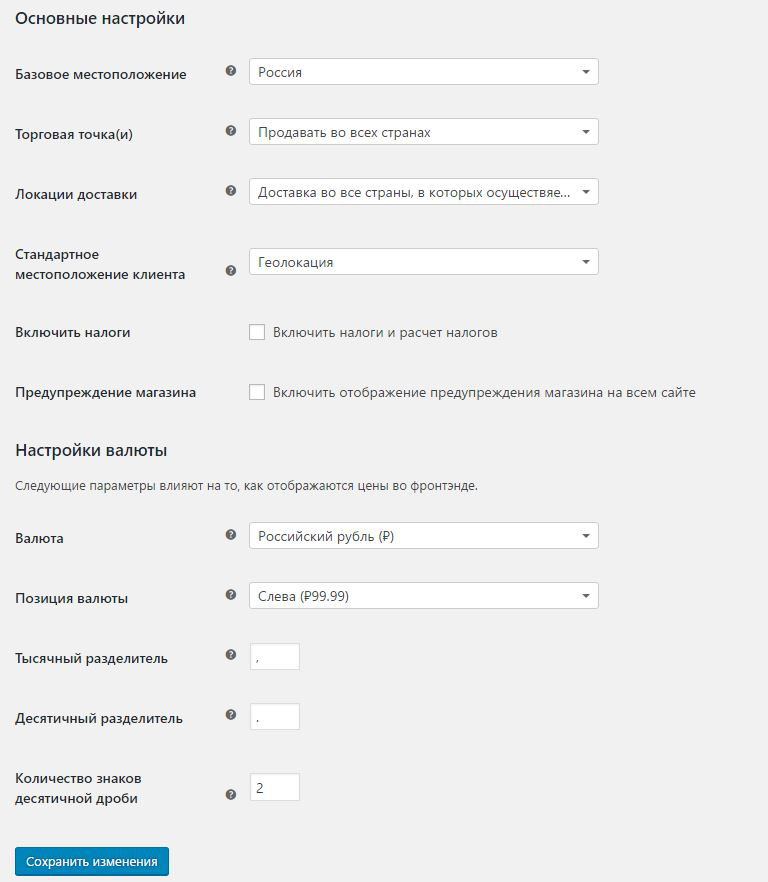
Основные
В этой вкладке вы можете изменить основные настройки вашего магазина, такие как местоположение, валюта, налоги, отображение сообщений для всех ваших пользователей и т.д.

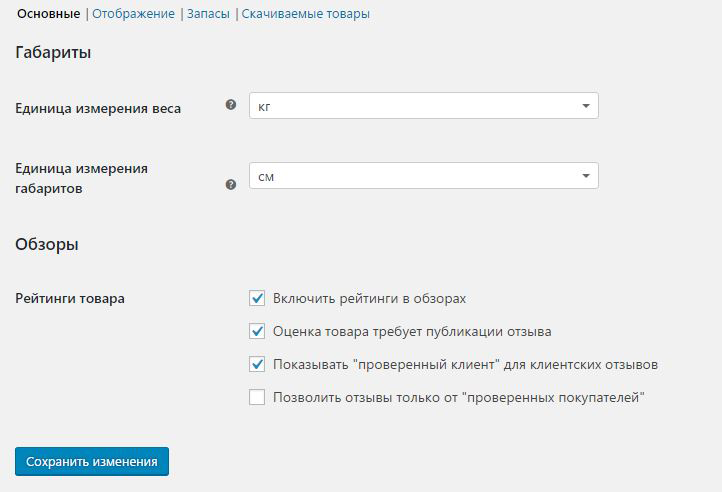
Товары
Здесь вы можете изменить различные настройки товаров, такие как меры измерения, включить/отключить отзывы и т.д. На вкладке Отображение вы можете изменить стандартную страницу WooCommerce, стандартную категорию и стандартный размер главного изображения для товара. Во вкладке Запасы вы можете изменить стандартные опции запасов и включить управление запасами. Вы также можете выключить опцию для получения уведомлений о закончившихся товарах. Настройте вкладки метод скачивания и запреты доступа, если вы продаете Скачиваемые товары.

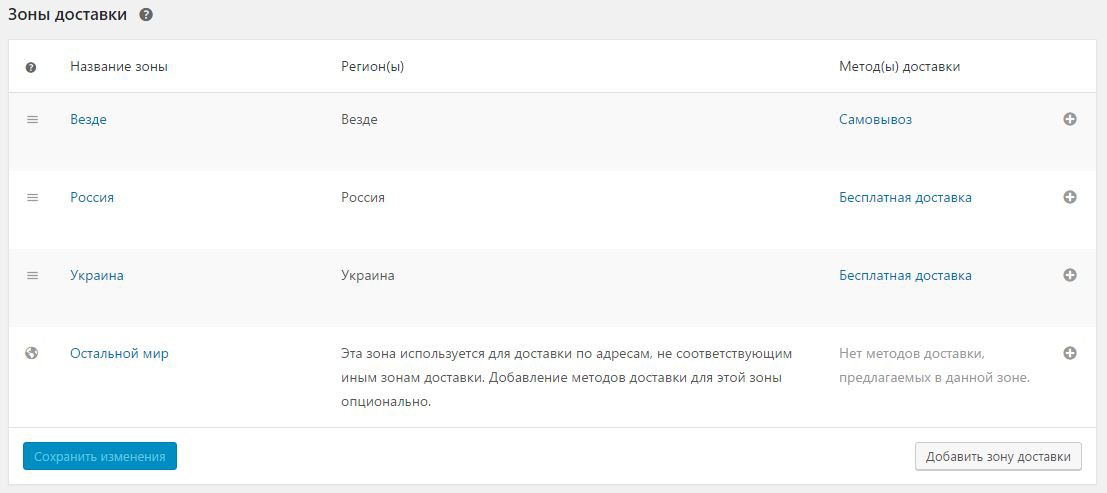
Доставка
Этот раздел поможет вам, если вы продаете ваши товары по всему миру. В Доставке вы можете указать зону доставки, метод доставки и стоимость. Вы даже можете выставить разную стоимость доставки для различных регионов!

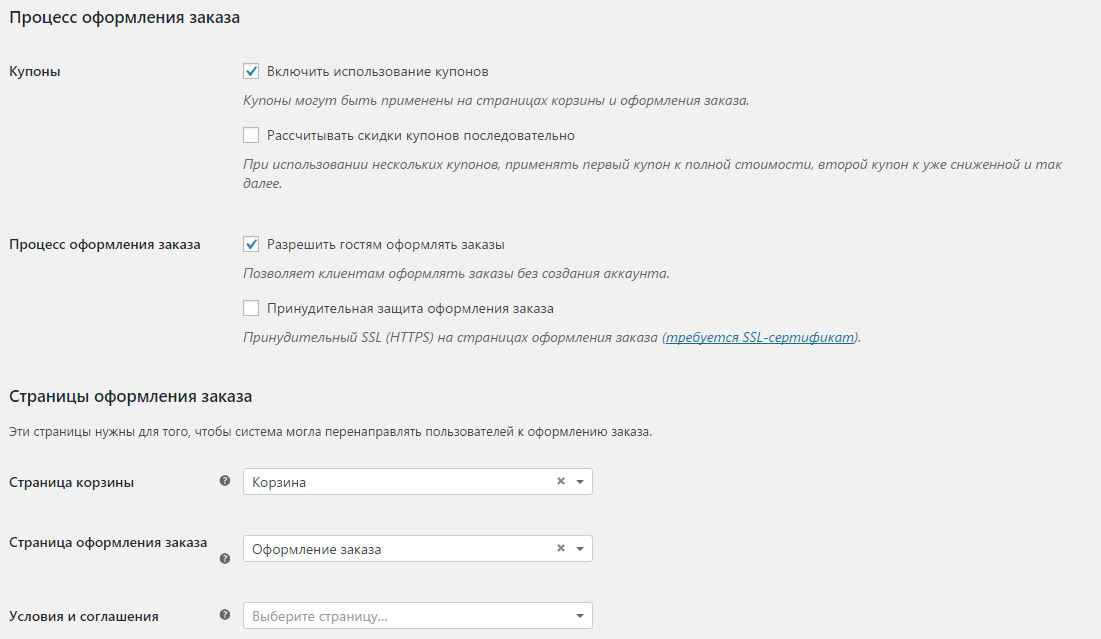
Платежи
На этой вкладке вы можете изменить настройки платежей и добавить новые методы оплаты. Обычные настройки WooCommerce позволяют добавить до 5 методов оплаты, вы можете добавить больше, установив специальные расширения. Мы расскажем об этом в следующем разделе нашего руководства WooCommerce. Вы также можете включить Принудительную защиту оформления заказа и подстроить под себя другие настройки во вкладке Платежи.

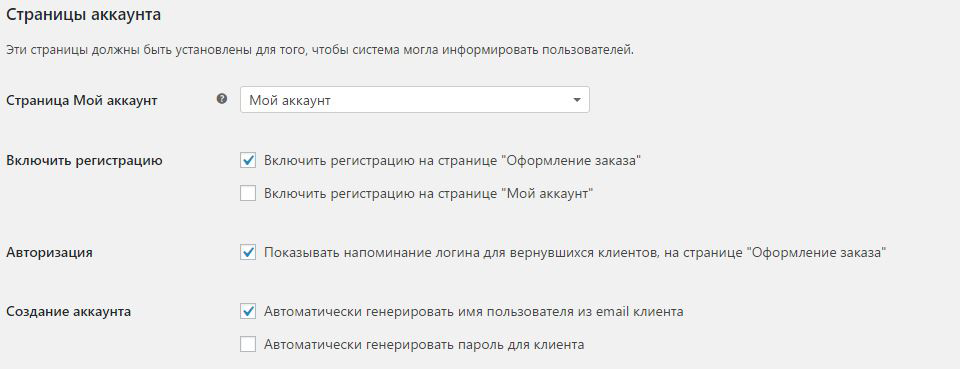
Аккаунты
Здесь вы можете изменить расположение страницы аккаунта, включить/выключить регистрацию покупателя и настроить весь процесс регистрации.

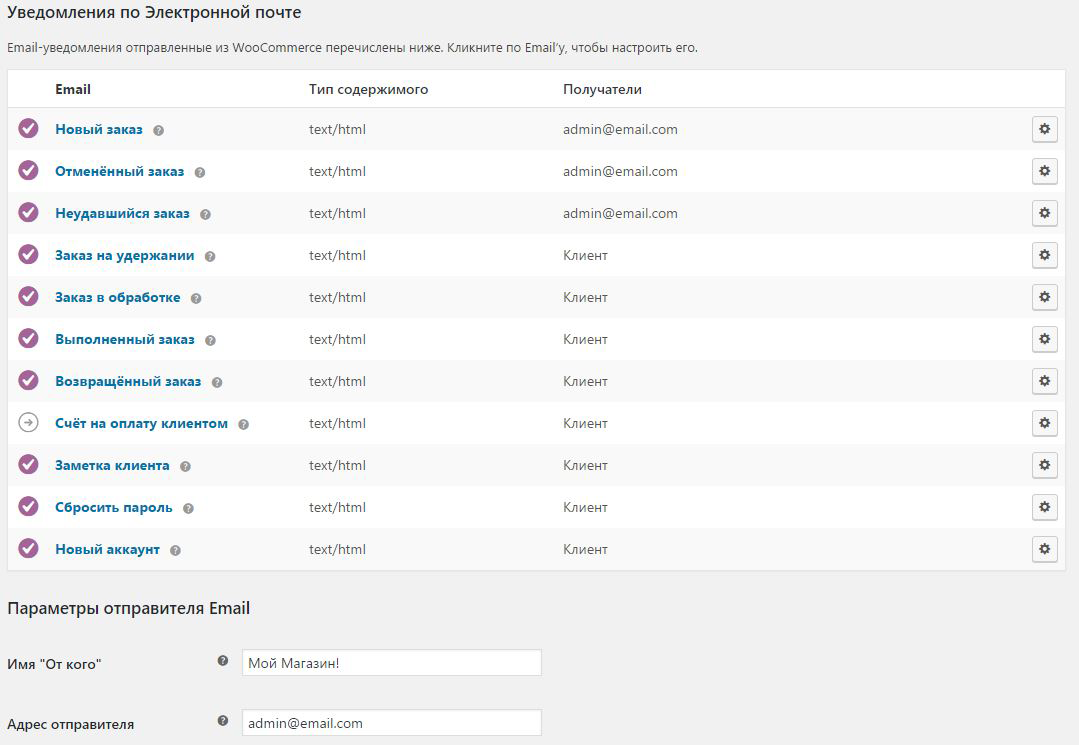
Электронная почта
Позволяет вам настраивать сообщения, которые получит покупатель. В разделе Email’ы вы можете настроить шаблоны сообщений и изменить данные отправителя.

API
Последняя вкладка API позволяет вам включить/выключить WooCommerce API, включить доступ со сторонних приложений и настроить их права. Вебзацепы также настраиваются в этой вкладке.

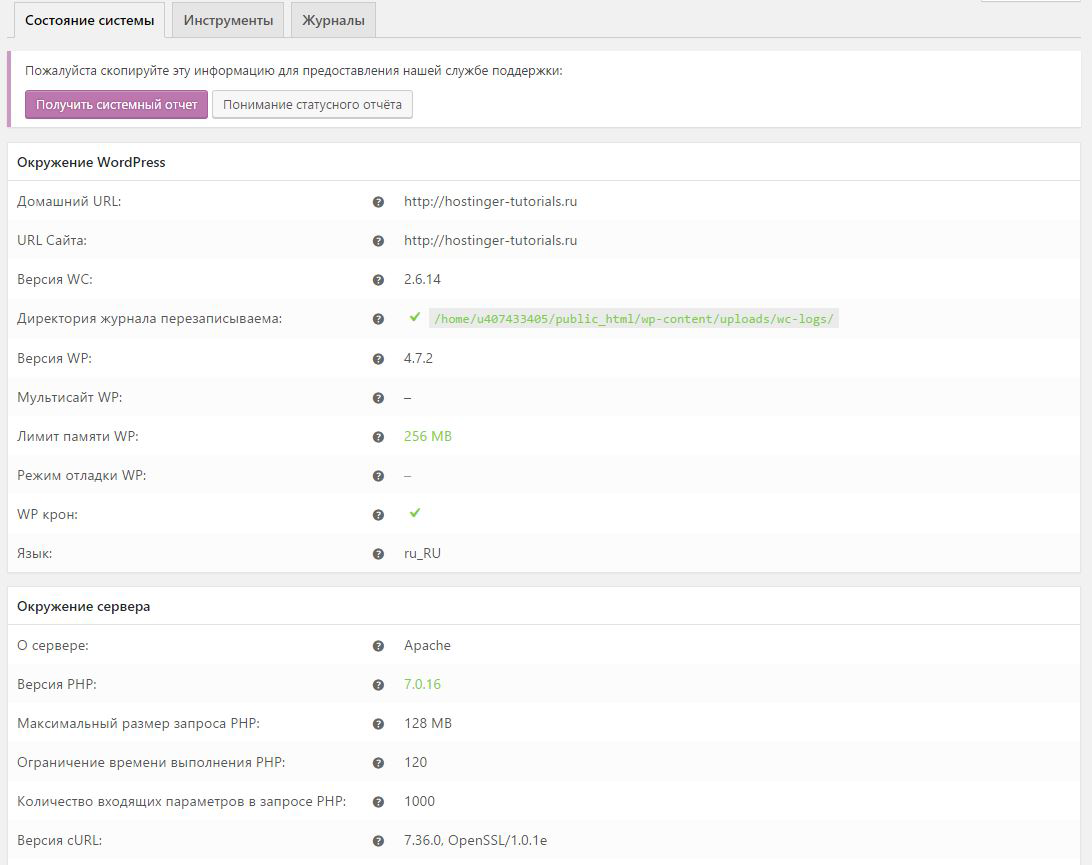
Шаг 4.5 — Состояние системы
Страница Состояние системы полезна для проверки общего состояния вашего интернет-магазина WooCommerce. Здесь вы можете увидеть практически все – начиная от версии WooCommerce и заканчивая типом сервера. Кнопка Получить системный отчет генерирует детальную информацию для предоставления ее команде поддержки WooCommerce или для других нужд. В разделе Инструменты вы можете очистить кэш WooCommerce, включить/выключить режим отладки, сбросить полномочия и многое другое. Вкладка Журналы предоставит файл журнала с полезной информацией для отладки или устранения неисправностей.

Шаг 4.6 — Расширения
Расширения это то, что делает WooCommerce гибким и легким для адаптирования. Расширения WooCommerce могут быть установлены из магазина расширений WooCommerce. Хотя многие из расширений платные, они стоят своих денег. Используя расширения WooCommerce вы можете улучшить ваш интернет-магазин добавив больше методов оплаты, доставки, встроить систему отслеживания посылок или подключить интеграцию со сторонними приложениями.

Заключение
WooCommerce – это несомненно отличный инструмент для превращения вашего WordPress в полностью функционирующий интернет-магазин. Вам даже нет необходимости иметь глубокие познания в программировании для начала ваших продаж. Надеемся, что данное руководство помогло вам открыть интернет-магазин на WordPress.
Если у вас имеются дополнения, замечания или вопросы, напишите их в комментариях!


Коментарі
May 10 2017
Здравствуйте! Спасибо за подробную статью! У меня вопрос...достаточно срочный: скажите, пполучается товар скачиваемый можно загружать как "простой"? у меня выкройки в формате пдф, соответсвенно как и в оздежде в выкройках также нужно выбирать размер, а этого не получается...как быть? т.к. товар простой, даже если я в атрибутах установила размеры, они не видны. а если выбираю из списка варируемый товарь, то исчезает опция простой/скачиваемый..... загружать по одному товару в нескольких размерах просто нереально..... объясните пожалуйста, как сделать? спасибо заранее. Ирина.
May 11 2017
Здравствуйте! Простой товар может быть скачиваемым, опция скачиваемый для вариативного товара к сожалению отсутствует. Могу предложить такие решения: Если вам необходимо, чтобы на странице товара отображались размеры товара в виде текста, то вам необходимо в панели управления WordPress зайти в раздел Товары --> Атрибуты и добавить там необходимый атрибут, в вашем случае это, как я понял "Размер". Далее после того как вы создадите атрибут, он должен появиться в правой части того же раздела. Нажмите на кнопку Установить правила добавьте столько опций (размеров) сколько вам необходимо. Далее, при добавлении товара в разделе Атрибуты выберите ранее созданный и нажмите Добавить, затем установите Значения (нажмите на поле и появиться список с вашими размерами, которые вы указали ранее в разделе Атрибуты). Убедитесь, что стоит галочка Отображение на странице товаров. Нажмите Сохранить атрибут. После создания товара, на его странице должен появиться раздел Дополнительная информация с размерами. Второй способ потребует установки плагина. WooCommerce Product Add-on он позволяет создать такое же выпадающее меню с выбором на простом товаре, как при создании вариативного. Все это можно настроить в отдельном меню. Данный плагин на английском языке и потребует более детального ознакомления. С уважением, Команда Hostinger!
May 11 2017
спасибо за быстрый ответ! вроде я как вы описали и делала.... .но размеров не видно, где-то я ошибалась, перепробую, а плаг-ин слачаю всёравно, ...может он на итальянском есть...если нет, то на оанглиском разберусь! Спасибо большое ещё раз.
May 11 2017
забыла спростить... размеры отображатся в дополнительной информации о товаре, а как все эти файлы загрузить?связать с опцией размера, чтобы именно нужный размер скачивался при покупке ? как-то неудобно, надо кликнуть на дополнительную информацую, а потом на размер, он отобразится ещё на отдельной странице, дале по к нопке купить просто мигнёт галочка, пока разобралась, что это значит в корзину... так же и клиенты будут недоумевать...
May 12 2017
При создании товара вы можете загрузить или указать ссылки на несколько файлов. При включении опции Скачиваемый появляется раздел Скачиваемые файлы, там вы можете добавить ссылки на любое количество файлов. Все эти ссылки будут видны покупателю после оплаты товара и он сам сможет скачать нужный ему размер. Ссылки на размеры в Дополнительной информации открывают новое окно со всеми товарами подходящими под данный атрибут (размер). К примеру, если вы нажимаете на размер X, откроется страница со всеми товарами имеющими в наличии данный размер X.
September 04 2017
Здравствуйте! Ввожу вариативный товар - с инд вариантом атрибутов. В админке всё нормально - на карточке товаров - в выборе данного атрибута пусто В чём может быть проблема? Спасибо!
September 04 2017
Добрый день, В панели управления WordPress зайдите в раздел Товары —> Атрибуты и добавьте там необходимый атрибут. Далее, после того как вы создадите атрибут, он должен появиться в правой части того же раздела. Нажмите на кнопку Установить правила добавьте столько опций, сколько вам необходимо. Затем, при добавлении товара в разделе Атрибуты выберите ранее созданный из выпадающего меню и нажмите Добавить, затем установите Значения (нажмите на поле и появиться список со значениями, которые вы указали ранее в разделе Атрибуты). Убедитесь, что стоит галочка Используется для вариаций. Нажмите Сохранить атрибут. После этого во вкладке Вариации добавьте необходимые атрибуты. После этого они станут доступны в выпадающем меню.
September 12 2017
а как сделать ограничение по сумме, чтобы нельзя было оформить покупку если не наберется допустим на 2 т.р.?
September 12 2017
Здравствуйте, Для этого можно воспользоваться плагином WooCommerce. Например, Minimum Order Amount for Woocommerce После активации во вкладке WooCommerce появится раздел Minimum Order. Minimum Order - Минимальная цена заказа Message - Сообщение, которое будет выводиться для покупателей. Вы можете написать свой текст, код [minimum] используется для отображения минимальной суммы заказа, поэтому оставьте его в нужном вам месте сообщения. Current Total Text - Текст с итоговой суммой заказа, код [current] отображает итоговую сумму заказа в корзине.
September 12 2017
Супер!!! Спасибо огромное!!!
September 20 2017
Здравствуйте! Такая проблема: Сажаю товар на остатки. Чтобы, когда его купит один человек, этот товар не попал в заказ другому. Но товары все равно попадают в заказы. Не пойму в чем причина. Не подскажете?
September 21 2017
Здравствуйте, Извините, не уверен, что правильно понял суть проблемы. Проверьте значение настроек на странице редактирования товара в разделе Запасы, возможно у вас включена опция Разрешить предзаказы?. Что означает та или иная опция, вы можете узнать наведя курсор на знак вопроса справа от неё. Также, если у вас есть вариативные товары, то возможно для них указывается общий остаток. Об этом также можно прочитать в этом разделе (знак вопроса напротив Количество в запасе). С уважением, Команда Hostinger
December 11 2017
Здравствуйте, на своем сайте я хочу продавать свои книги. Я уже установила плагин woocommerce даже eBooks. Заказать книгу можно, и оплата выполняется на PayPal. Но проблема в том, что как только все оплачено, не всплывает окно "заказ выполнен", и я не знаю, как это исправить. Надеюсь, что вы ответите на мой вопрос. Заранее благодарю.
January 11 2018
Здравствуйте, если Вы ещё не нашли ответ, то, пожалуйста, напишите в нашу службу поддержки (чат или тикет-обращение), либо в поддержку того хостинг-провайдера, где размещён Ваш сайт. Также возможно Вы найдёте ответ на тематических форумах сообщества, пользующегося этим плагином.
December 20 2017
Здравствуйте. Не приходят уведомления о новых заказах через плагин Woocommerce. Форма обратной связи работает. Работает она через плагины Contact Form 7 и WP Mail SMTP. Галочка обо уведомлении в настройках стоит. Попку Спам на ящике проверял. В чем может быть дело? Заранее спасибо
January 11 2018
Здравствуйте, Ваша задача требует более детального рассмотрения, пожалуйста, напишите в нашу службу поддержки в чат или создайте тикет, если Ваш сайт находится у нас на хостинге, либо к службу поддержки своего хостинг-провайдера. Также можно обратиться на тематический форум, задать вопрос сообществу пользующемуся этим плагином.
January 28 2018
Добрый день! У меня есть проблема wordpress . Не могу найти человека который может мне помочь. Может вы сможете. Вообще есть интернет-магазин shagvpered.com.ua Я хочу что бы после нажатия кнопки *добавить в корзину* товар добавился в корзину, а клиент остался в той же рубрике и на том товаре что он добавил в корзину. А у меня перекидывает сразу совсем в другое меню, в каталог товаров. Клиент например добавил в корзину шорты и что бы ему добавить к примеру футболку с этой же рубрики, ему нужно снова войти в каталог товаров — детская одежда — шорты и футболки Когда включаю фунцкцию *Включить для Ajax кнопки добавления в корзину в архивах* — сохранить изменения. Пишет *Ваши настройки сохранены*. Выхожу с этого меню. И когда снова захожу галочка напротив ajax уже не стоит. С кнопкой *Перенаправить в корзину после успешного добавления* тоже самое. Тема Spacious от ThemeGrill. Активные плагины стоят: All In One SEO Pack, Contact Form 7,WooCommerce Direct Checkout,WooCommerce,VKMarket for WooCommerce,Saphali Woocommerce Russian,Orbit Fox Companion
February 06 2018
Здравствуйте! Рекомендуем Вам написать на форумы связанные с настройкой и программированием под WordPress, либо в поддержку выбранной вами WP темы, потому как Ваш вопрос с рамках комментариев к статье будет весьма сложно решать. Успешного решения!
May 07 2018
Добрый день! У меня вопросы от новичка: 1) чтобы использовать WooCommerce требуется WordPress, сам по себе WooCommerce платный или нет? и WordPress платный или нет? 2) на какой операционке можно хостить WP+WC? Debian/Ubuntu/Linux/Windows/etc... 3) какую БД использует WC для хранения товаров? MySQL/MSSQL/NoSQL/etc...
May 18 2018
Добрый день, Серж. 1) WordPress бесплатная система управления контентом (CMS). В разделе: https://www.hostinger.ru/rukovodstva/wordpress/ много статей как для начинающих, так и для более продвинутых пользователей WordPress. WooCommerce - это плагин для WordPress, т.е. работает только с связке с ним. Здесь: https://www.hostinger.ru/rukovodstva/woocommerce-ili-shopify-sozdanie-internet-magazina/ можно больше почитать о нём и сравнение с альтернативой. 2) Лучше всего выбирать хостинг оптимизированный под WordPress и не переживать о том, какая там ОС установлена. Уточняйте у провайдера, подходит ли для данной CMS предоставляемый хостинг. 3) WordPress работает с MySQL, WooCommerce использует ту базу данных, которую использует Ваш сайт на WordPress.
June 17 2018
Какой предел для WooCommerce по посещаемости и количеству товаров? При каких значениях может наблюдать проблема с работоспособностью?
June 18 2018
Производительность работы любого сайта зависит от множества параметром: мощности сервера или тарифного плана хостинга, количества подключённых плагинов (кроме woocommerce), в целом оптимальной настройки сайта и прочее. Поэтому, скорее всего, такой параметр будет весьма сложно вычислить. Если Вы выбираете, какую платформу выбрать для своего интернет-магазина, то можете ознакомиться со сравнением woocommerce и shopify: https://www.hostinger.ru/rukovodstva/woocommerce-ili-shopify-sozdanie-internet-magazina/. Возможно будет интересно в целом об оптимизации wordpress: https://www.hostinger.ru/rukovodstva/9-sposobov-uvelichit-skorost-zagruzki-saita. Другие статьи по wordpress: https://www.hostinger.ru/rukovodstva/wordpress/.
July 24 2018
до 5тыс товаров никаких проблем быть не должно на большинстве хостингов.